Webserver Html Css JavaScript.
Zuerst suchst du im Internet nach geeigneten HTML- CSS-Skripten für Schalter.
Verwende die Begriffe wie Toggle Switch, Slider Switch oder Slider Button.
Davon gibt es tausende im Netz.
Mit einer Vorlage deiner Wahl,
experimentierst du mit Hilfe von Studio Visual Code. Verschaffe dir einen
Wissensstand über Position, Farbe und Texten.
Danach die Verbindung
zum JavaScript im Hinblick auf Animation und eindeutigen ID-Wert herstellen.
Nun folgt die Überlegung, wie man so einen Schalter dublizieren kann (4x),
wobei nur der Text (Bezeichner) und die ID geändert werden muss.
Erstelle eine Variable für ID und den Bezeichner. Visualisiere die Variablen
zur eindeutigen Identifizierung auf die Konsole. Browser wie Google Chrome und
Firefox verfügen über sehr gute Debugger.
Sind die Slider Switch Elemente
im Kasten, mach dir Gedanken wie man mittels JavaScript mit GET oder POST eine
JavaScript Variable (String) zur Weiterverarbeitung nach Python bekommt.
Hier helfen Suchbegriffe wie:
How to pass JavaScript Variables to Python in Flask? Flask und
microdot sind ähnliche Frameworks!
Danach erfolgen Schönheitsoperationen.
Denk daran die Weboberfläche immer am Smartphone zu begutachten, da gibt es
doch erhebliche Unterschiede zum PC Browser.
Die Kernbotschaft lautet:
Input-Slider-Switch-Algorithmen für HTML, CSS und JavaScript git es im Netz,
das Wagenrad wird hier nicht neu erfunden.



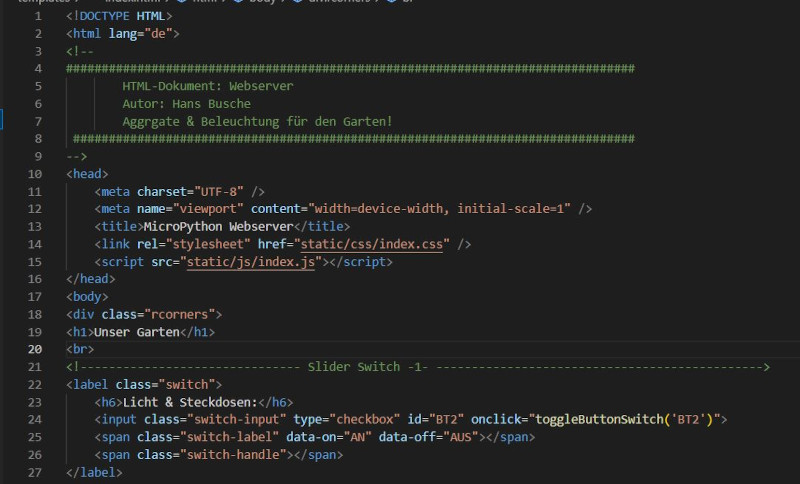
index.html ESP32 Speicherort:
templates/index.html. Den Schiebeschalter (Slider Switch)
findest du in den Zeilen 21 bis 27. In Zeile 23 wird der Text (Bezeichner) für den ersten
Schalter bestimmt.
Ein Mausklick oder Touch werden als Input vom Typ Checkbox interpretiert.
Die eindeutige Erkennung, welcher Schalter es ist, erfolgt durch die Zuweisung vom Typ ID.
Für den ersten Schalter ist das BT2. Wobei BT für Button steht und die zwei ist die
GPIO-Adresse des ESP32 oder Pico W.
Weiterhin löst ein Mausklick ein onclick Event
(toggleButtonSwitch) für das JavaScript aus. Diese Funktion erhält den Parameter ID.
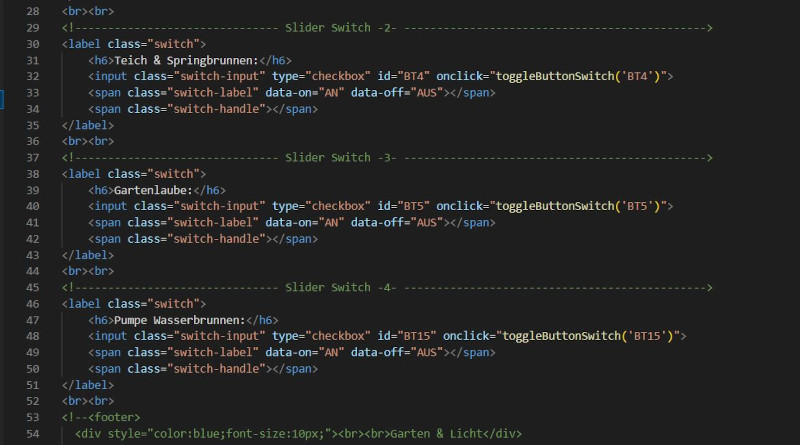
Die Zeilen von 21 bis 27 werden dann dreimal kopiert wobei die IDs für jeden Schalter
angepasst werden. Das sind im obigen Bild die IDs BT2, BT4, BT5 und BT15 bedeutet
digitaler Ausgang ESP32 2, 4, 5 und 15. Alles Weitere übernimmt das JavaScript.
Vom klassischem HTML ist hier nicht viel zu sehen, es wimmelt nur so von CSS! JavaScript
und CSS findest du weiter unten in dieser Beschreibung. Über CSS werde ich nicht viel
berichten. Da arbeite ich mich nicht tief ein. Irgendwo bin ich auch ein Faulpelz!

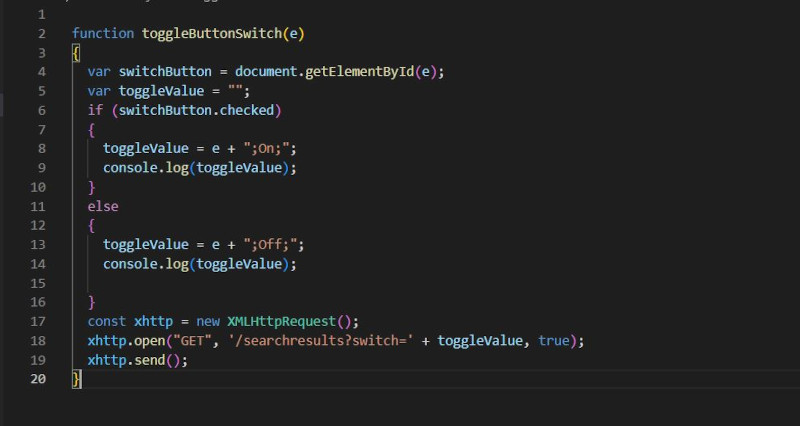
Index.js ESP32 Speicherort:
static/js/index.js.
Zeile 17 bis 19, dieser Dreizeiler ist das Herzstück der gesamten Applikation.
Er ist so mächtig, dass einem die Worte fehlen. Die im HTML erzeugte ID wird mit On oder
Off ergänzt (z.B. BT2;On;- [erkennst du schon die CSV-Struktur?]) und jetzt nimmt die
ganze Sache Fahrt auf. HTTP läuft als Folge von abwechselnden Anfragen (request,
Zeile 17-19) des Browsers und Antworten (response, Python main Zeile 13) des Webservers
asynchron ab.






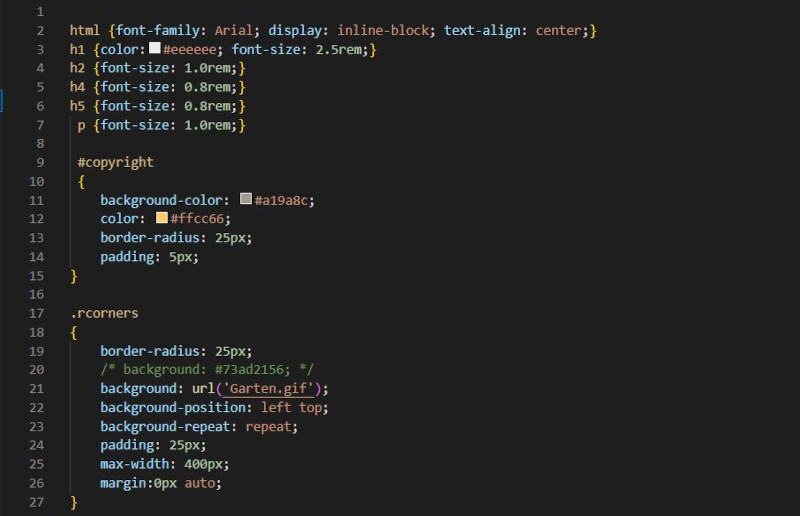
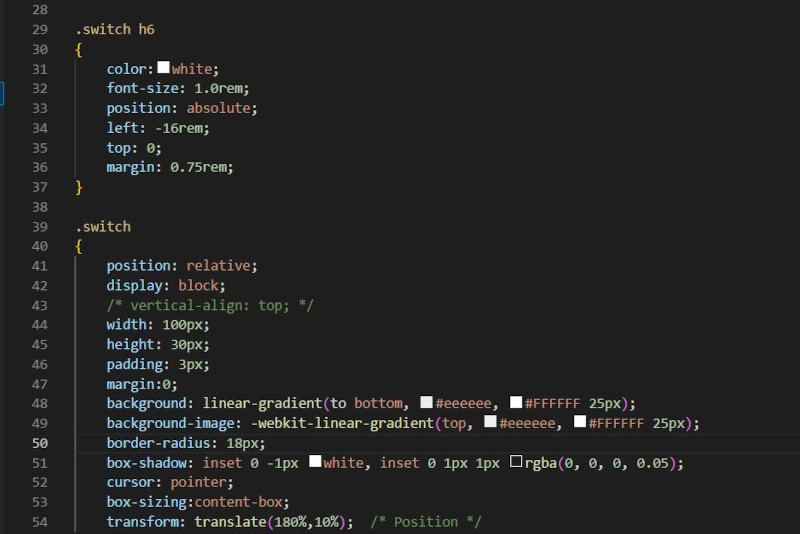
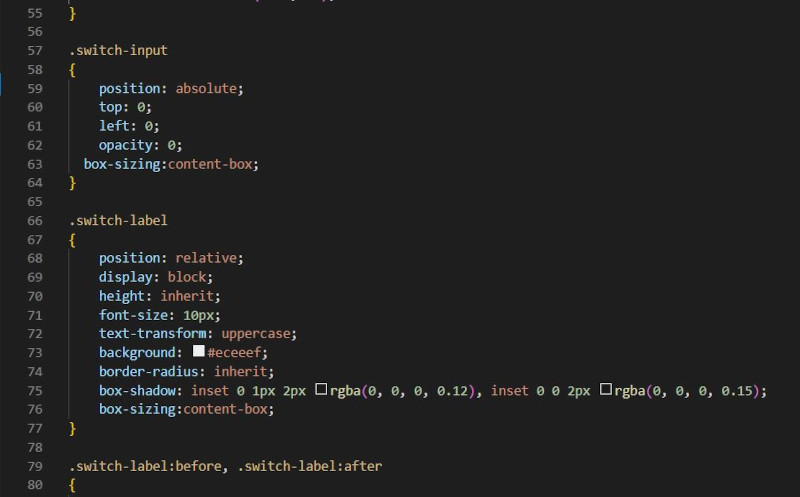
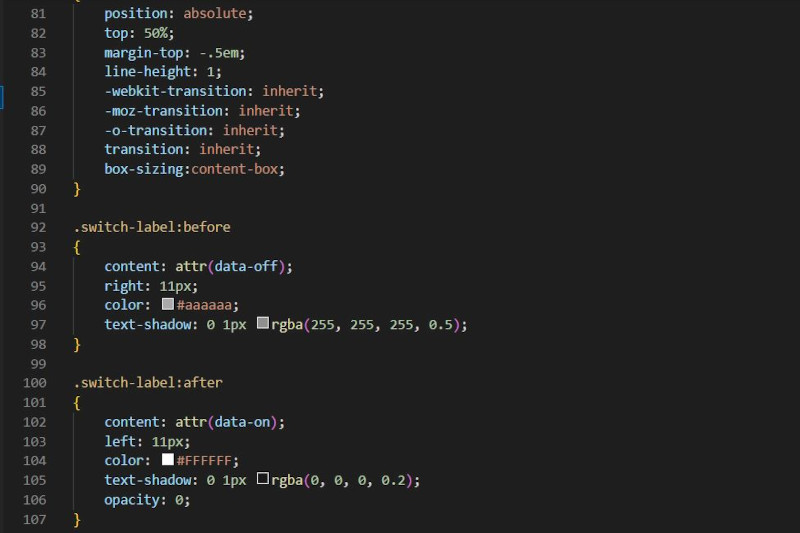
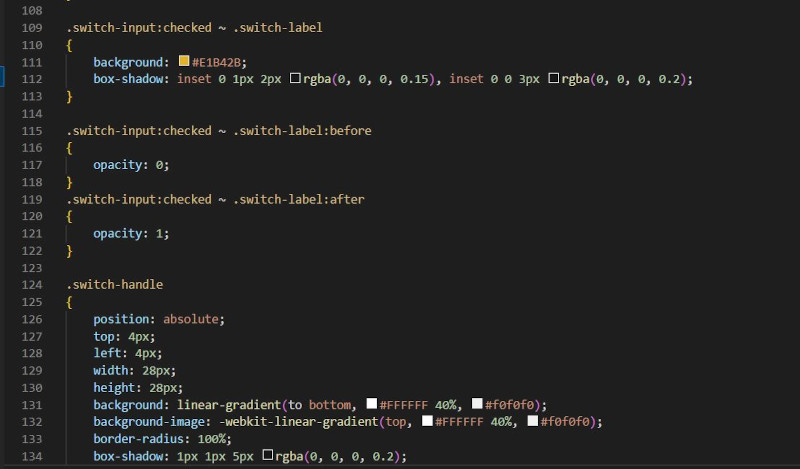
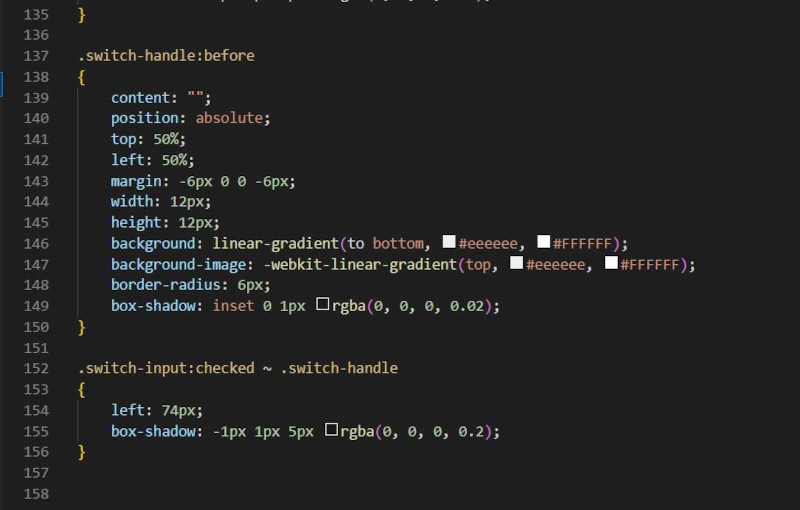
Index.css ESP32 Speicherort:
static/Css/index.css. Soll der ESP32 (Pico W)
Webserver ein Bild visualisieren (in meinem Fall Garten.gif) so ist der
Speicherort fest vorgegeben: Garten.gif
ESP32 Speicherort: static/Css/Garten.gif.
Ich kann es nicht mehr berichten, wo ich die CSS-Vorlage (Zeile 29 bis Zeile 156)
für das Slider Switch Element ausgegraben habe! Ich habe nur zwei Zeilen hinzugefügt:
1. Für die Verschiebung der Rechts- Linksposition des
Bezeichners (Text) des Schalters (Zeile 34).
2. Für die Rechts- Linksverschiebung des Schalters selbst
(Zeile 54). Keine Frage, die Informationen hier sind spärlich! Handwerk ist angesagt!