Python Flask Applikation
Für die Applikation Shelly Python Flask werden folgende Bibliotheken benötigt:
Web-Framework Flask: pip install Flask (Version 3.0.3)
Sieben Segment Anzeige (Display) für HTML & CSS:
GitHub, ScriptRaccoon
Die Modbus-Bibliothek wie im Kapitel
Applikation Konsole
beschrieben.


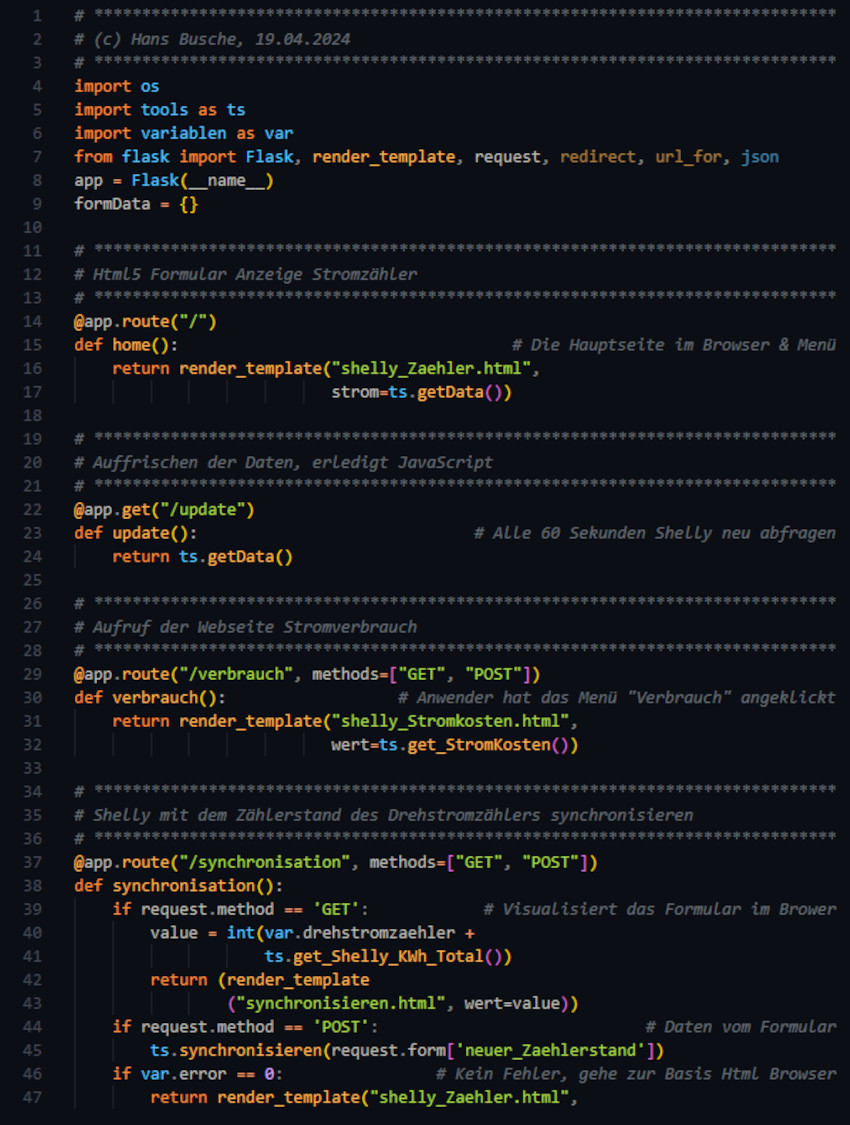
Python Skript: main_Shelly_Flask.py.
Zeile 14 bis 17: Rendert die Hauptseite, shelly_Zaehler.html,
im Browser, wenn der Anwender die URL-Adresse inklusiv Port (127.0.0.1:4055)
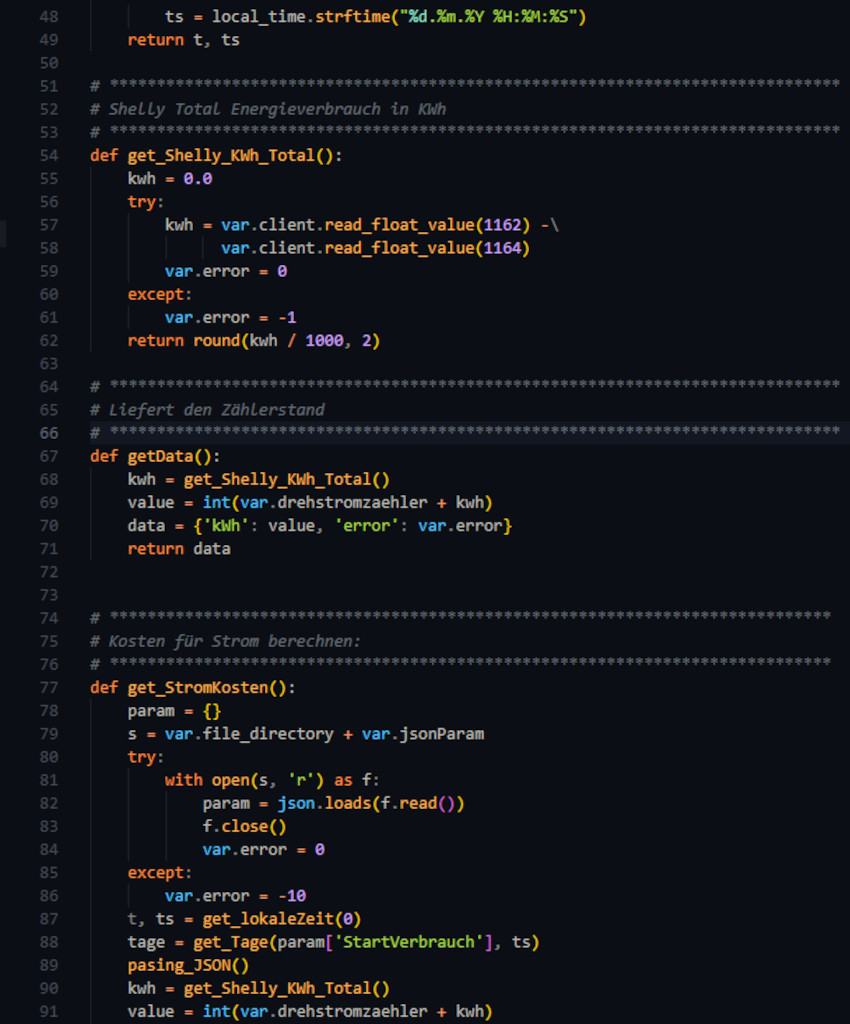
eingibt. Zusätzlich werden Daten übergeben, getData() ist eine Funktion in der Datei
tools.py Zeile 26 bis 32.
Zeile 22 bis 24: Aktualisiert die Daten der Hauptseite im Intervall von 60 Sekunden. Wie das mit Flask umgesetzt
wird, weiß ich nicht, deshalb habe ich es mit JavaScript gelöst.
Zeile 29 bis 32: HTML sendet ein GET request, weil der Anwender den Schalter Verbrauch anzeigen
angeklickt hat. Als Folge rendert Flask die HTML-Datei shelly_Stromkosten.html. Auch hier
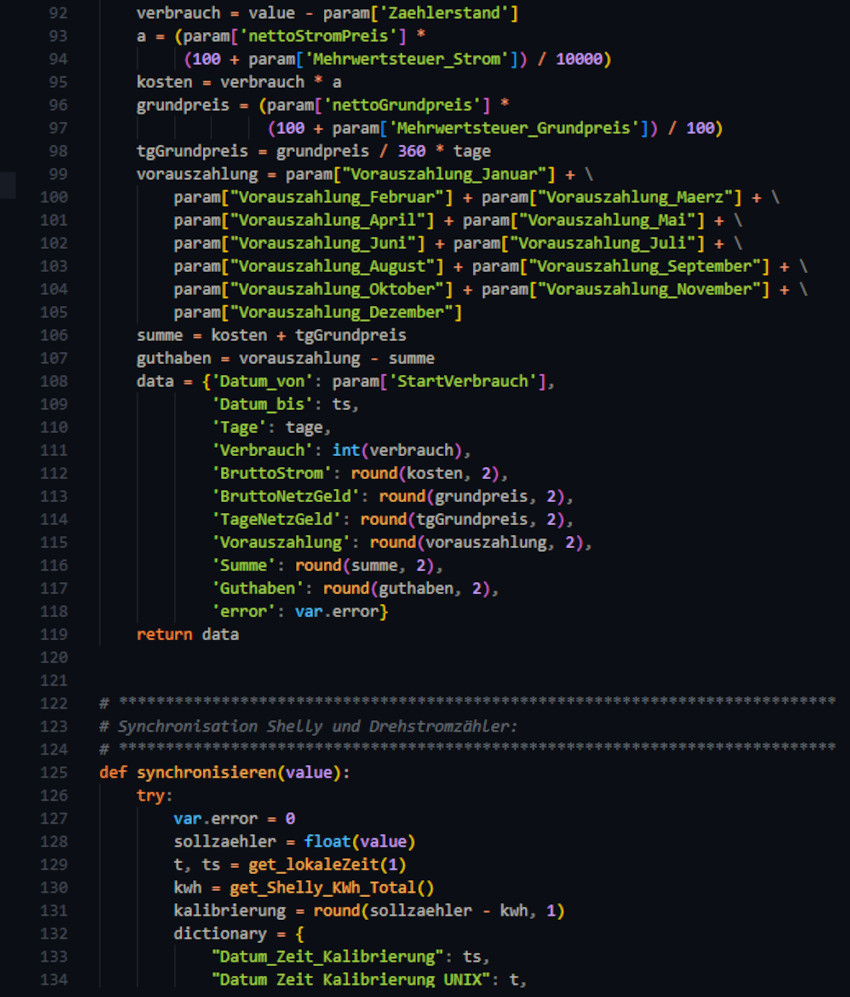
werden Daten übergeben, siehe tools.py Zeile 77 bis 119.
Zeile 37 bis 50: Klickt der Anwender den Schalter Drehstromzähler synchronisieren an, erfolgt ein HTML GET request
und Flask rendert die Datei synchronisieren.html. Vorher wird noch der jetzige
Drehstromzählerstand aufbereitet (Zeile 40 und 41). Dieser Zählerstand wird der HTML Datei mitgegeben.
Die synchronisieren.html Datei ist ein Formular. Hat der Anwender die Kalibrierung
durchgeführt, wird ein POST-request abgesetzt und in Zeile 45 wird die Synchronisierung durchgeführt.
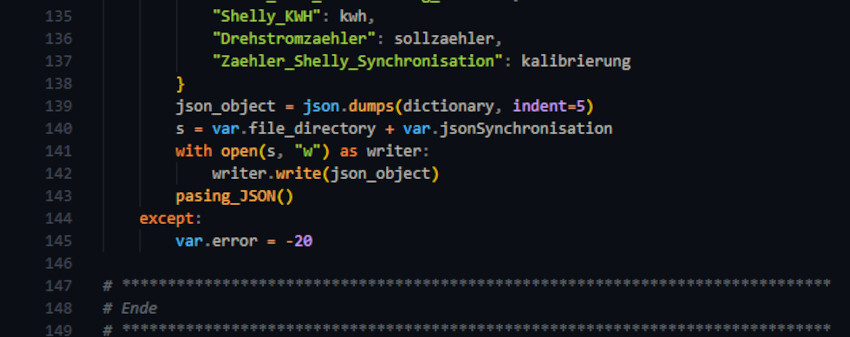
Das erledigt tools.py in den Zeilen 125 bis 145. Bei einer erfolgreichen Plausibilitätsprüfung wird zur Hauptseite
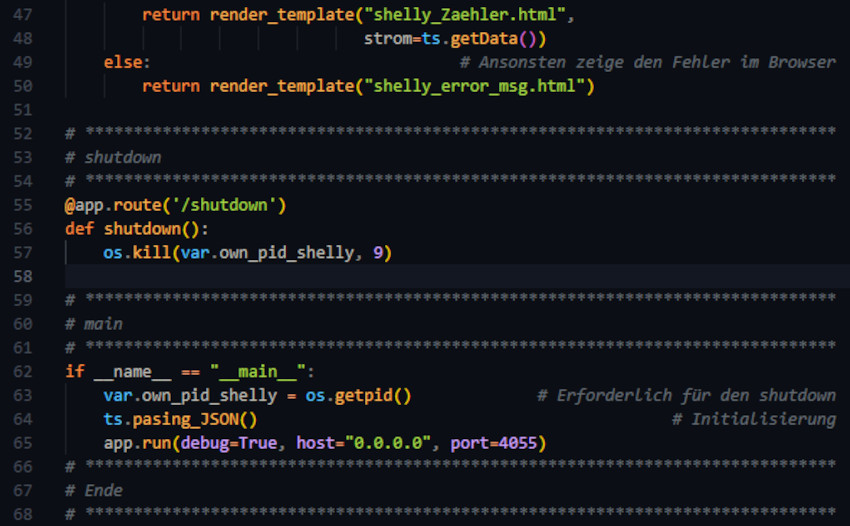
gesprungen. Im Fehlerfall rendert Flask die Datei shelly_error_msg.html.
Zeile 57 und 63: Der Anwender hat die Möglichkeit, den Flask Server zu beenden. Zeile 64: Initialisiert alle
erforderlichen Variablen.

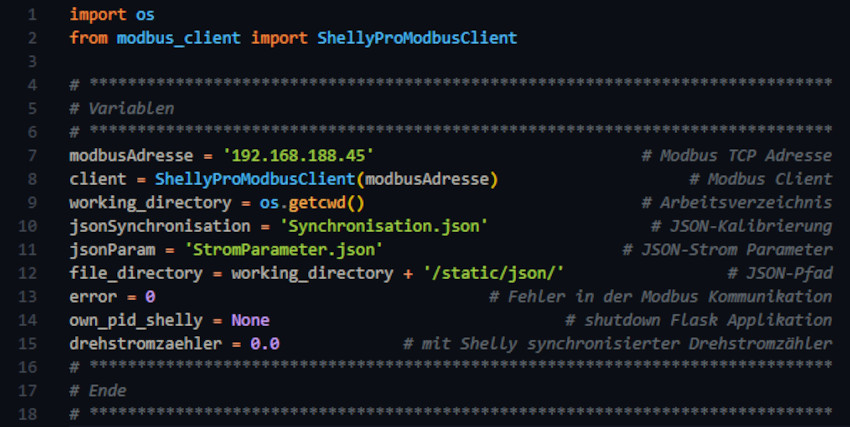
Python Skript: variablen.py.
Zeile 7: Hier die IP
Adresse eingegeben. Zeile 8: Generiert das Objekt client (Modbus). Die Webseite
als Client kann den Server (Backend) abschalten, Zeile 14.




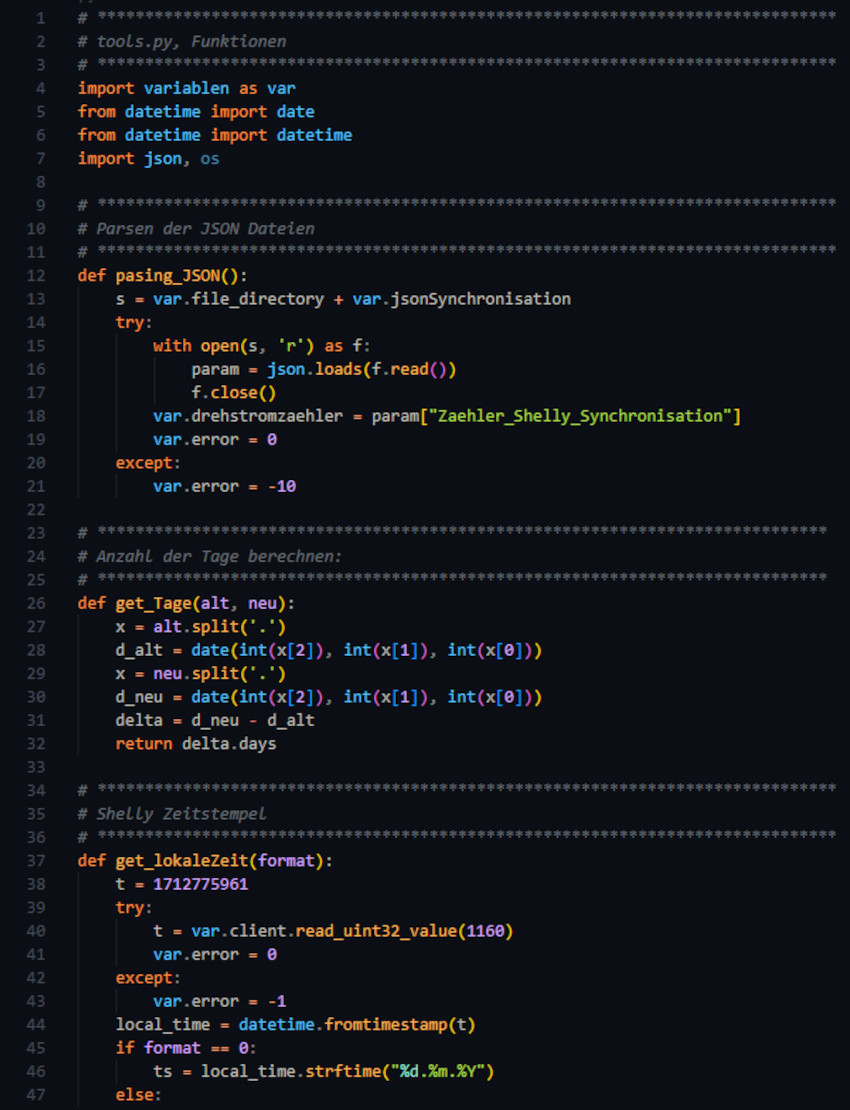
Python Skript: tools.py. Siehe
Applikation Konsole

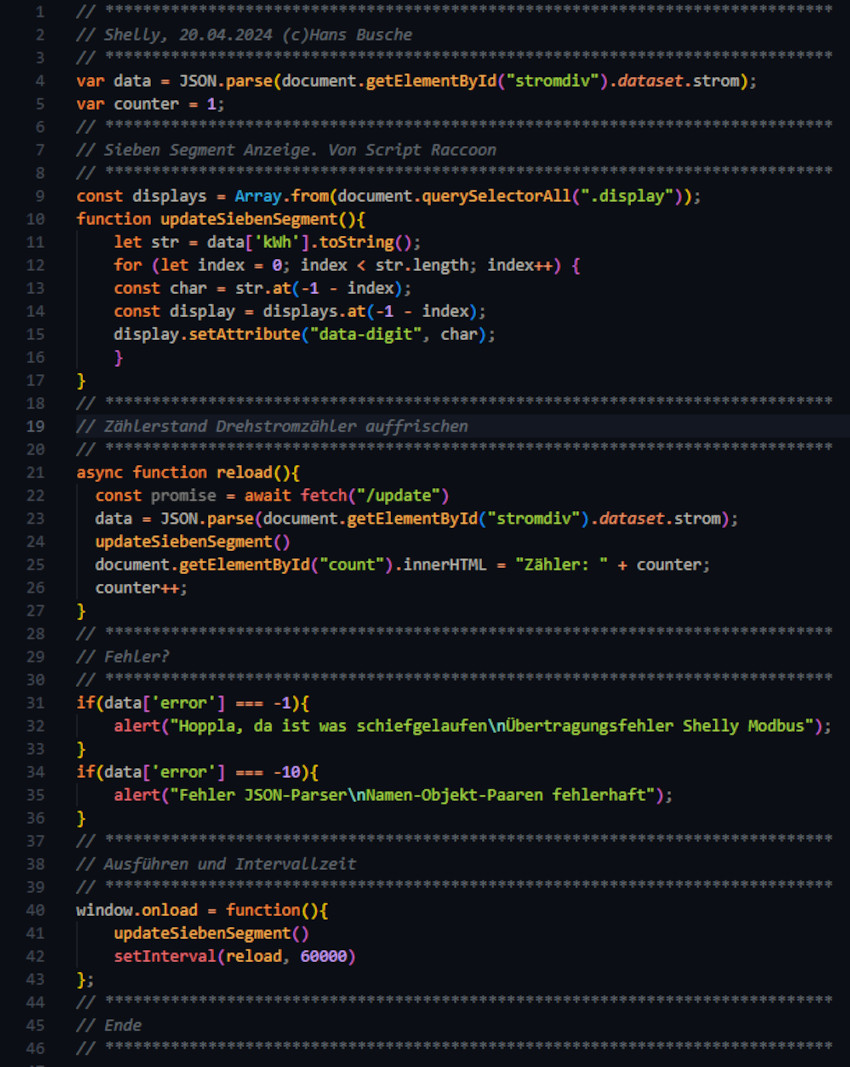
JavaScript \static\js\shelly.js
Wie bekommt man Daten vom Server Flask zu JavaScript? Das ist ein spannendes Thema.
Google mal bei stackoverflow.com! Meine Lösung: JavaScript Zeile 1 in Verbindung mit der
Datei shelly_Zaehler.html Zeile 95. Wobei der Befehl vor der Einbindung von
JavaScript (Zeile 96) sein muss!
Zeile 9 bis 17: Details findest du hier.
Zeile 21 bis 27, in Verbindung mit Zeile 42: Im Intervall von 60 Sekunden wird die asynchrone
Funktion reload() aufgerufen. Zeile 22 wiederum sorgt mit
fetch(„/update“) das die Routine in Flask (Zeile 22 bis 24) ausgeführt
wird und die aktuellen Daten bereitgestellt werden. Das Auffrischen der Sieben Segment Anzeige und
das Hochzählen des Updatezählers passiert in den Zeilen 23 bis 26.



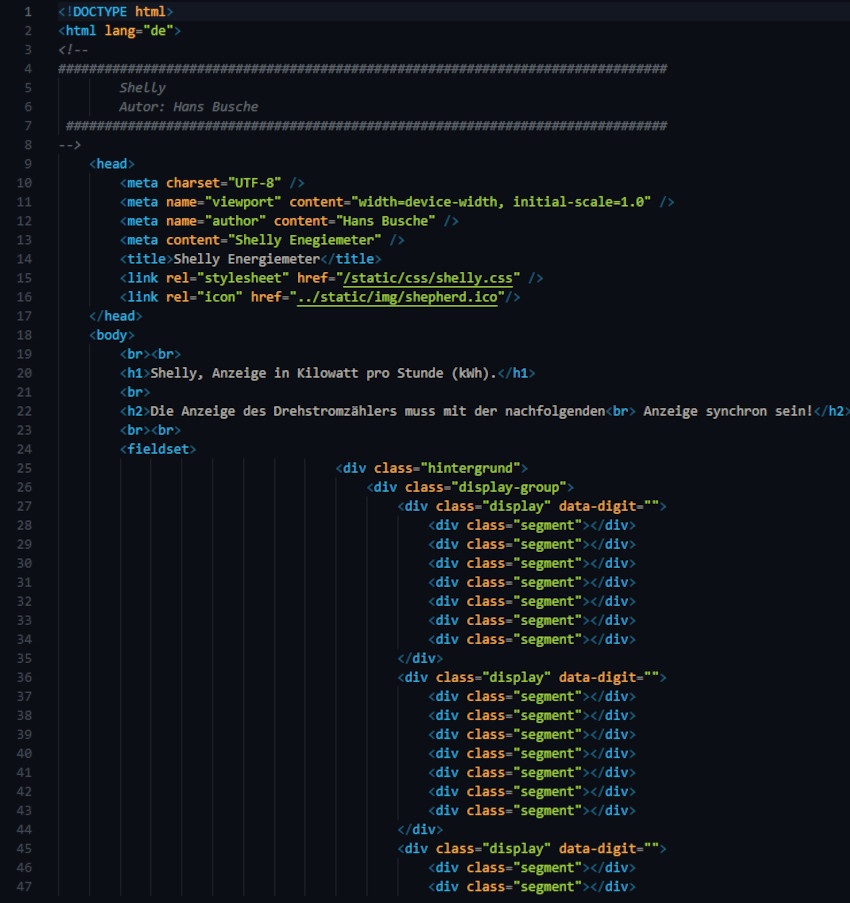
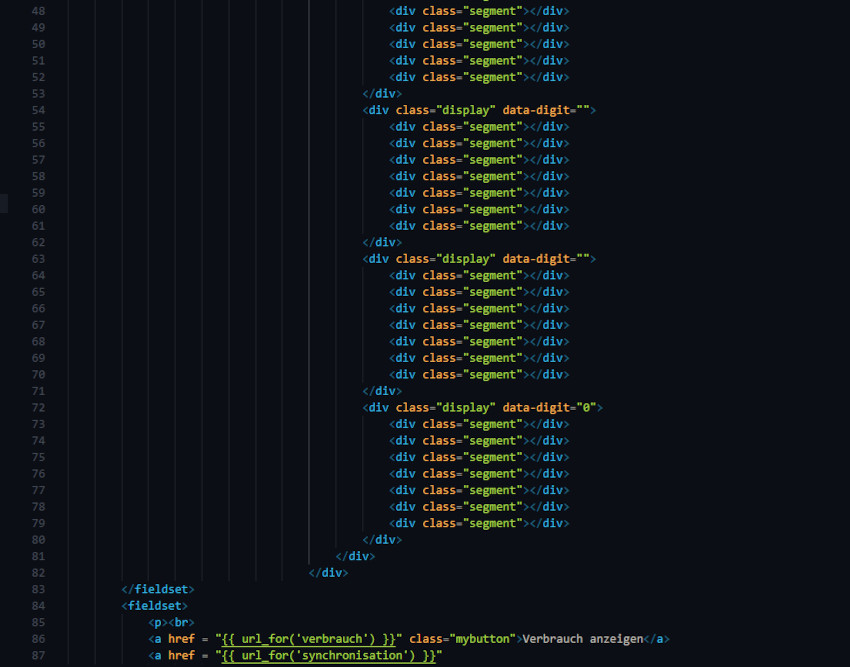
HTML \templates\shelly_Zaehler.html
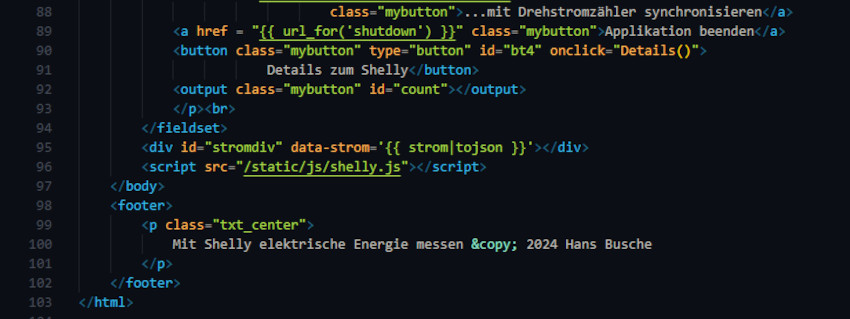
Was passiert in den Zeilen 86 bis 96? Das Web Framework Flask, in unserem Fall der Server, braucht noch
einen Mechanismus um mit HTML-Seiten zu kommunizieren. Das Rendern solcher Seiten reicht nicht aus.
Eine Vorlage (Template) wird benötigt um Daten und Attribute wie Referenzen zu verarbeiten.
Hier kommt Jinja (mach dich damit vertraut)
ins Spiel!
Zeile 86: Menü Referenz (hier Button) zum Server Flask mit der Aufforderung die
Seite shelly_Stromkosten.html zu Rendern, mit dem Verweisziel
/verbrauch.
Zeile 87: Referenz zu synchronisieren.html. Funktion wie Zeile 86,
Verweisziel /synchronisation.
Zeile 89: Referenz Server Flask
beenden. Funktion wie Zeile 86, Verweisziel /shutdown.
Zeile 90 und Zeile 91: Fehler von mir. Wird nicht benötigt, muss raus.
Zeile 95: Daten von Flask zu HTML und von dort zu JavaScript. Sehr komplexe Konstruktion. Musst du googeln
(Jinja2). Erklärung sprengt hier den Rahmen.



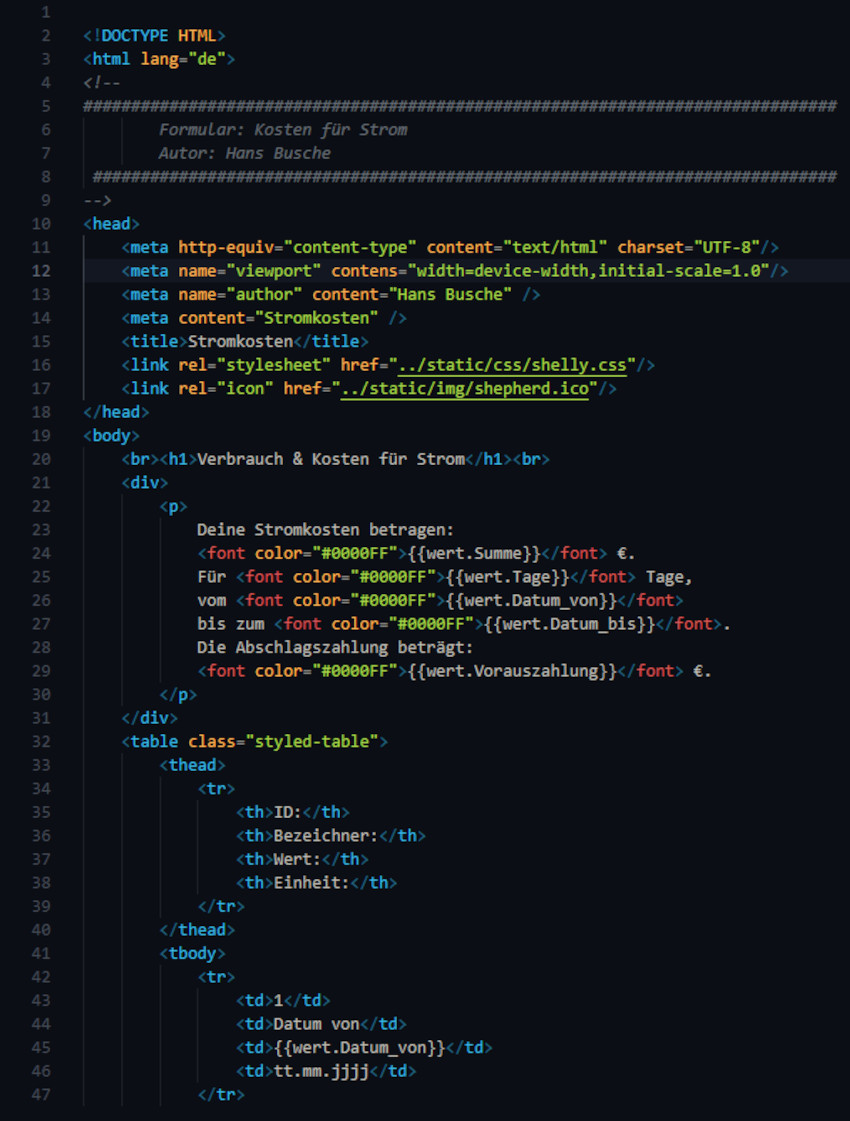
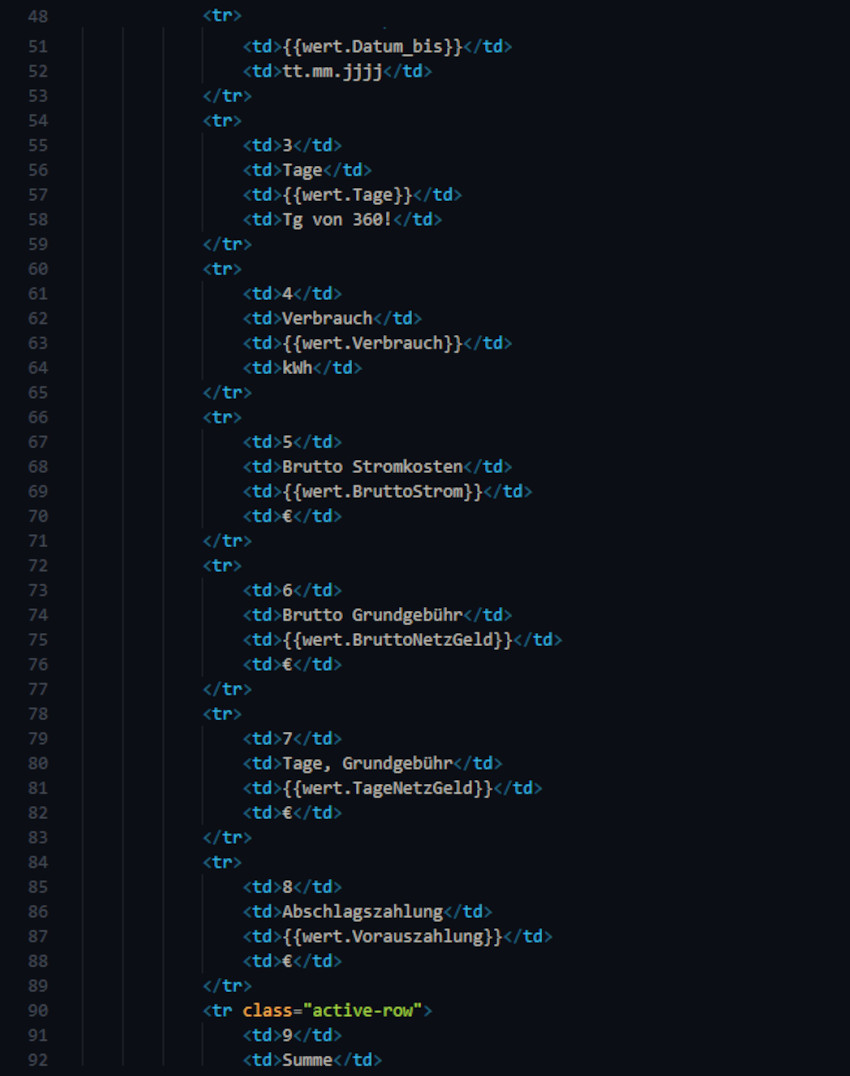
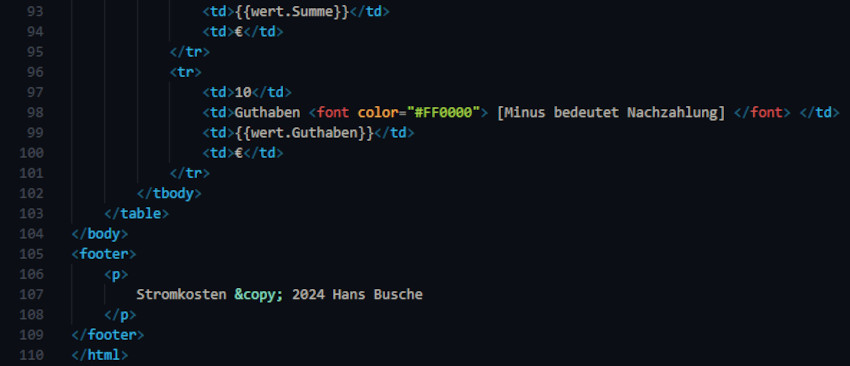
HTML \templates\shelly_Stromkosten.html

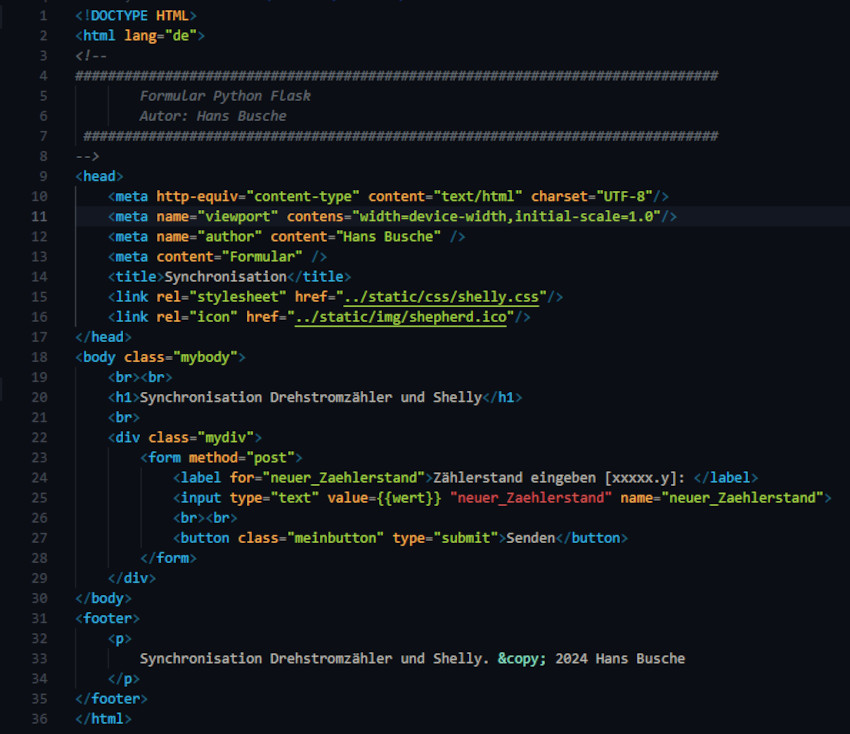
HTML \templates\synchronisieren.html

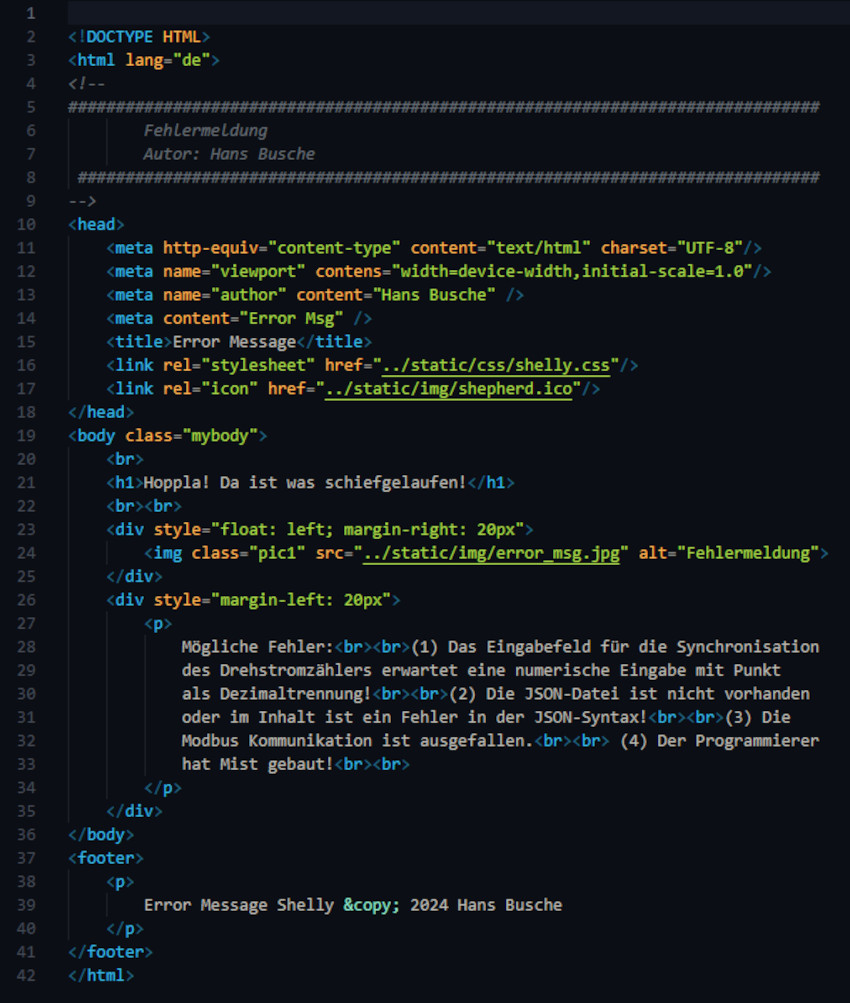
HTML \templates\shelly_error_msg.html

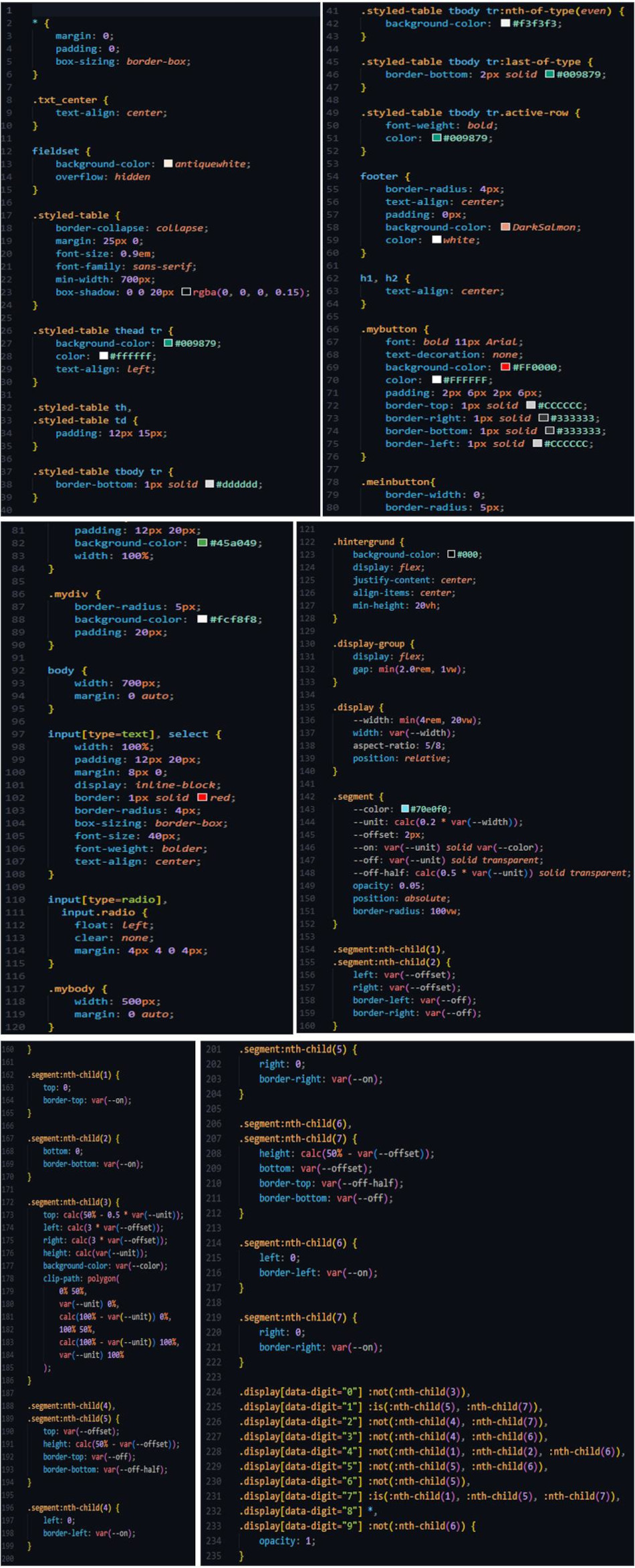
CSS \static\css\shelly.css

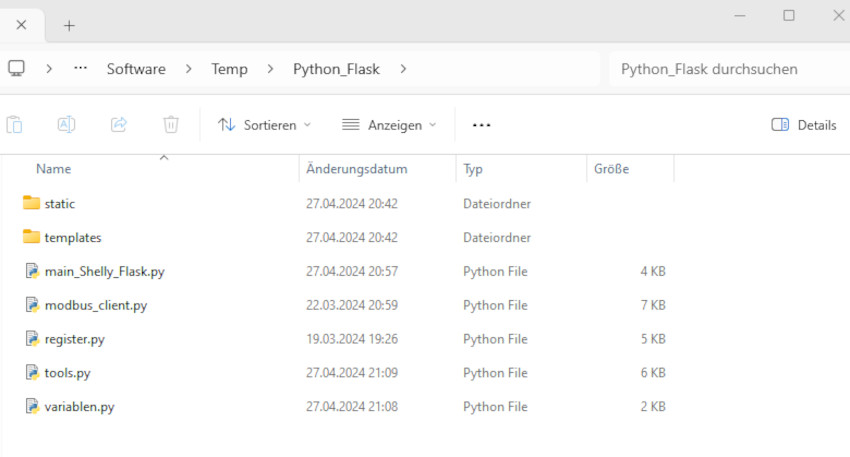
Das Projektverzeichnis mit allen benötigen Dateien.