Shelly & PicoW
Eine schlanke Stromverbrauch-Kosten-Webseite auf dem Smartphone, kein Schnickschnack, dafür eignet sich der
Raspberry Pi PicoW Microkontroller hervorragend. Dieses Kapitel zeigt ein Beispiel. Sind alle Micro Python
Module aufgespielt hat er noch 42 Prozent frei Kapazität. Das ist doch eine tolle Sache!
Für die Applikation Shelly PicoW werden folgende Bibliotheken benötigt:
Web-Framework-Microdot: pip install microdot (Version 2.0.5)
utemplate Micropython: pip install utemplate (Version 1.2)
uModbus für MicroPython: pip install uModbus (Version 1.0.4)
Das Web-Framework-Microdot funktioniert auch auf PC-Ebene mit Python. Man kann bequem alle HTML-CSS Funktionalitäten
am PC mit Visual Studio Code entwickeln. Du hast keinen Raspberry Pi PicoW? Ein ESP32 Microkontroller geht auch!

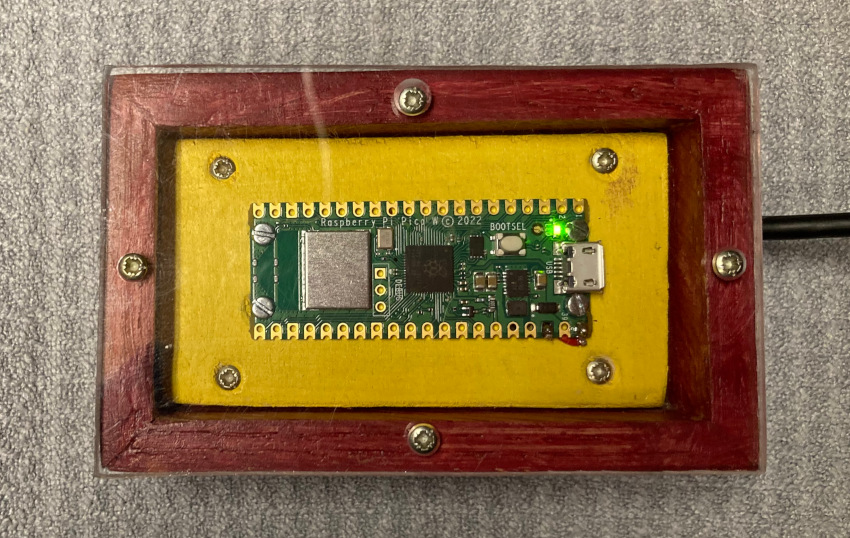
Das obige Bild zeigt den PicoW. Ein altes USB-Kabel, rote Ader (+5V) an Pin 40 – schwarze Ader (GND)
an Pin 38 in Verbindung mit einem USB-Netzteil und ab geht die Post.

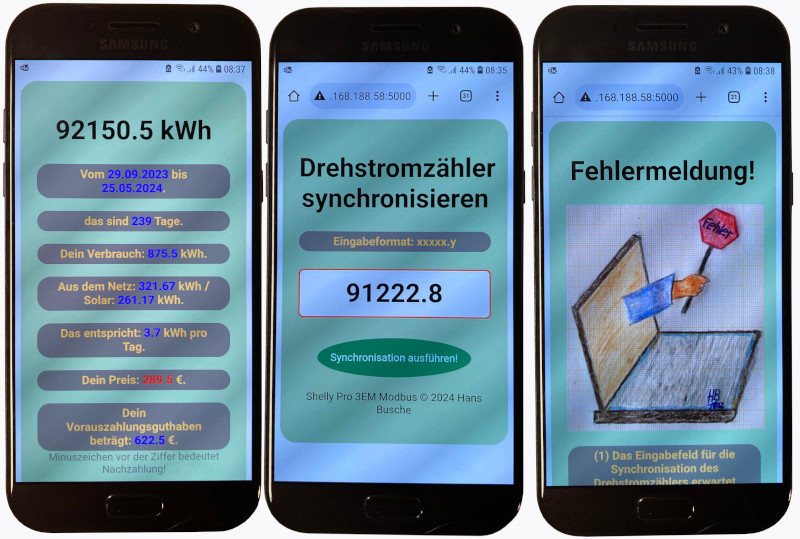
Die PicoW Shelly Applikation besteht aus drei Webseiten: 1. Stromverbrauch und die Kosten. 2.
Synchronisieren mit dem Drehstromzähler. 3. Fehlermeldung.

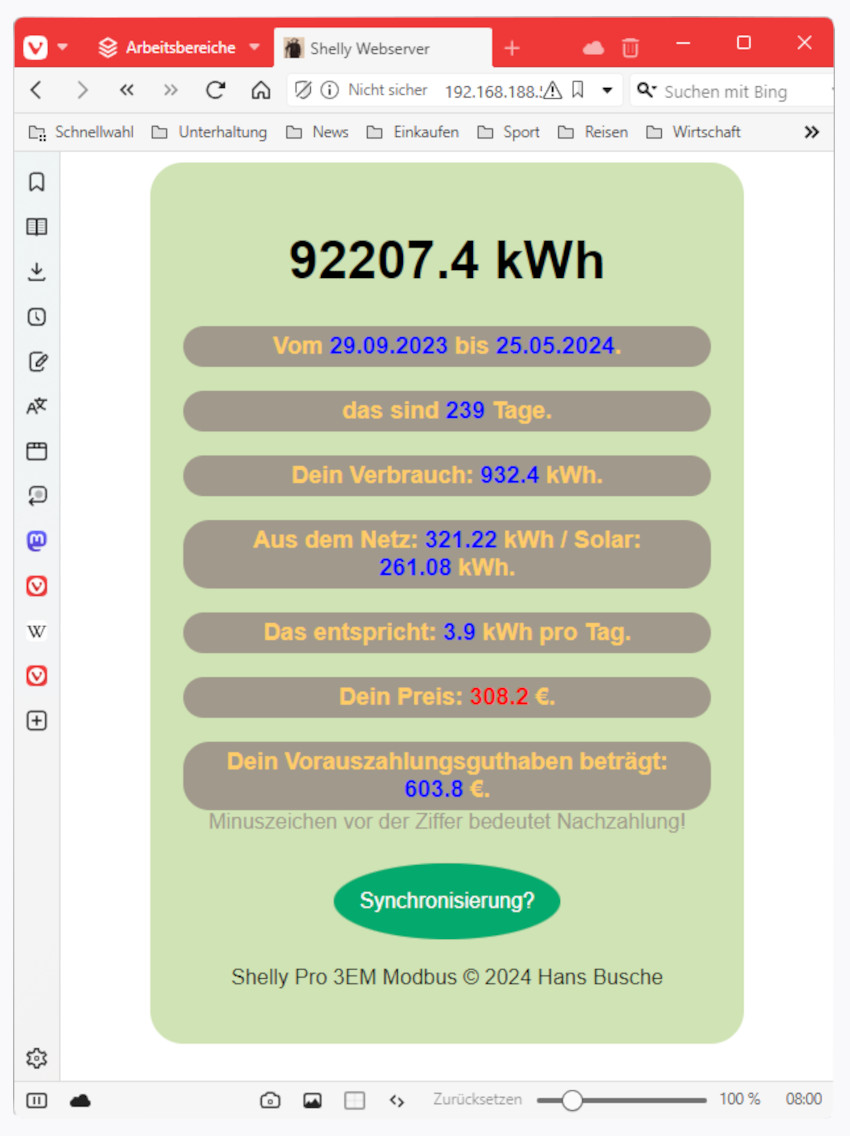
Der PC Browser Vivaldi zeigt die Hauptseite an.

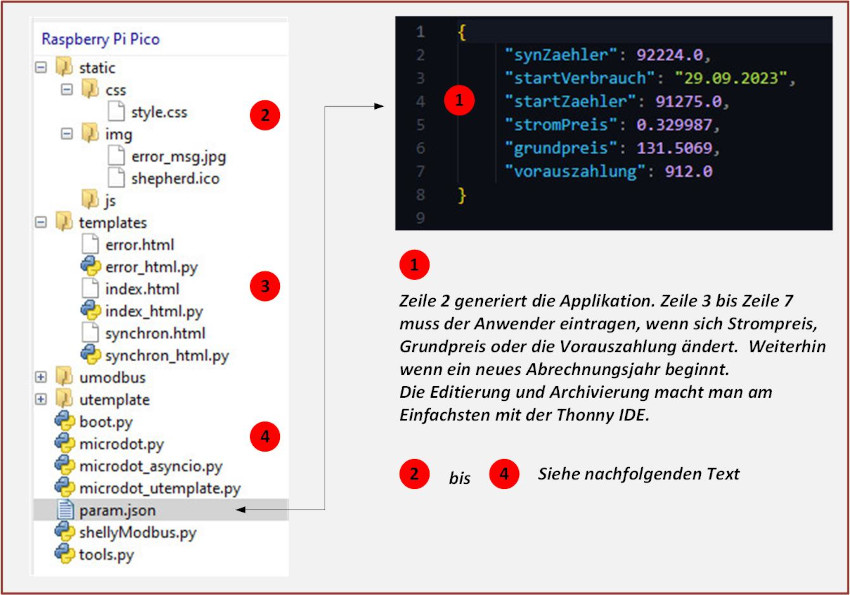
microdot und Flask ähneln sich. Beide benötigen die gleiche Ordnerstruktur: static und
template. Zu 2: CSS, JavaScript (PicoW-Shelly braucht kein JavaScript) und Images werden
im Ordner static gespeichert. Zu 3: Alle HTML-Files werden im Ordner template gespeichert.
Beim Hochlaufen der Software erzeugt microdot automatisch aus HTML-Dateien Python Skripte.
Zu 4: Speicherort für alle Bibliotheken, Python Skripte und sonstige Dateien (hier JSON).
Hier ist ein Fehler! Es fehlt das Skript main.py – habe ich gepennt. Entschuldigung.

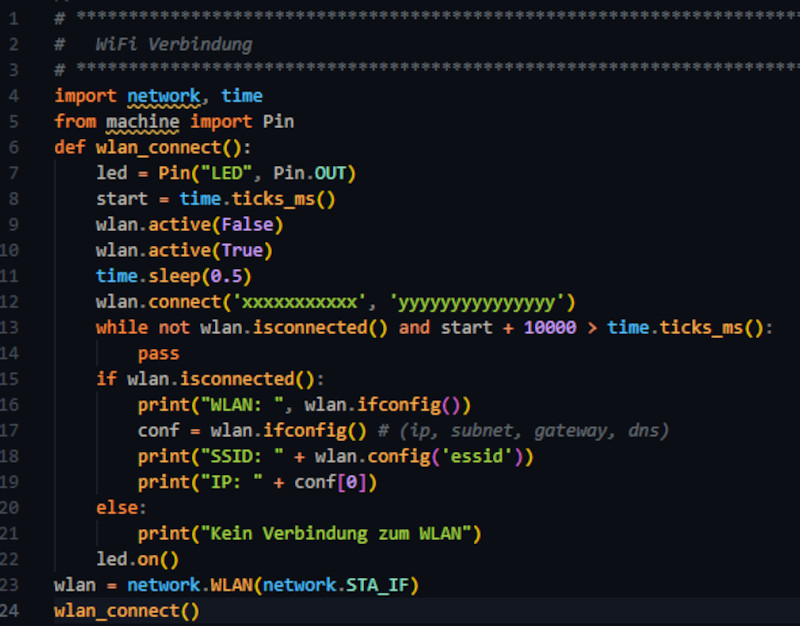
boot.py
boot.py ist eine Initialisierungsroutine und wird beim Hochlaufen der Software einmalig ausgeführt.
In unserem Fall wird ein WLAN-Netzwerk aufgebaut. Vorausgesetzt in Zeile 12 sind WLAN-Name und
Passwort hinterlegt! Die bordeigene LED signalisiert die erfolgreiche Netzwerkverbindung.

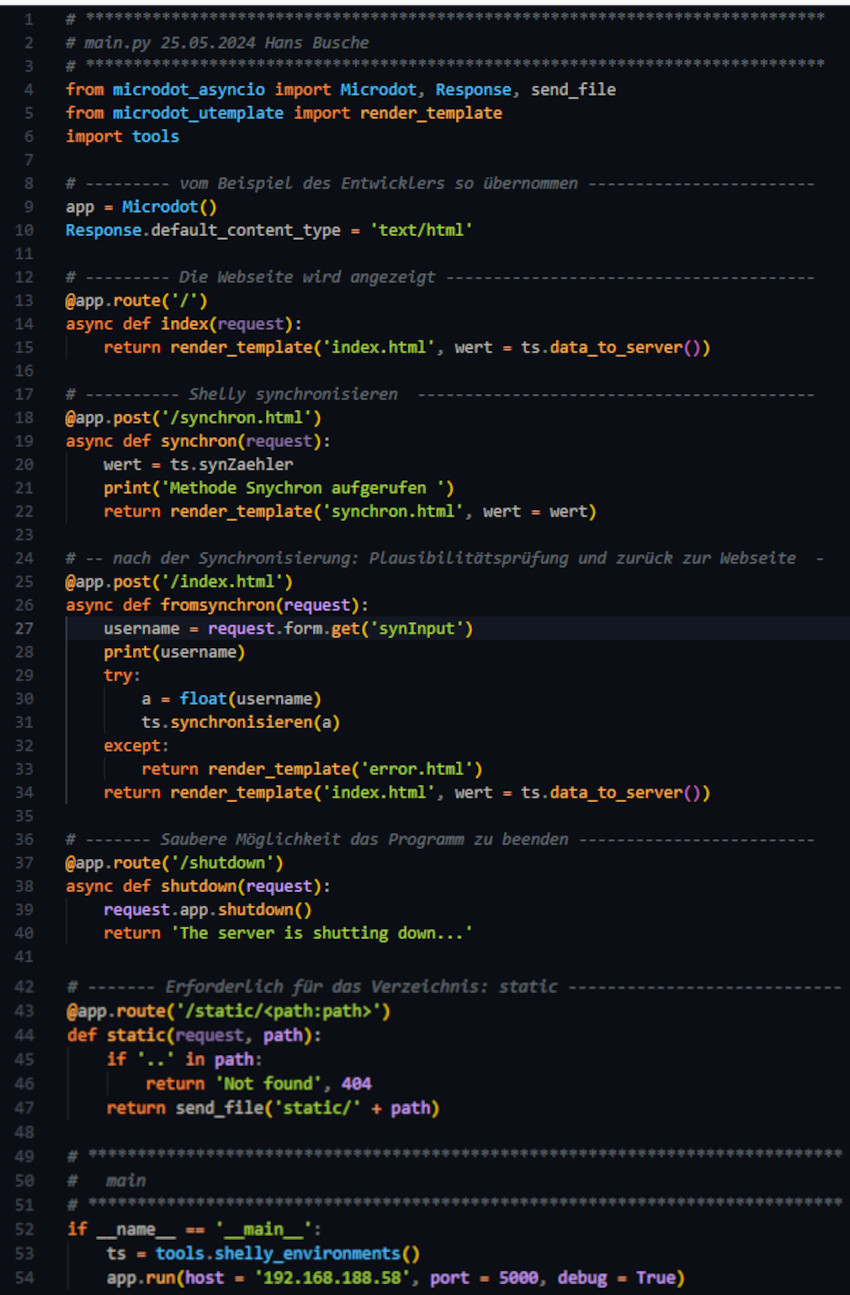
main.py
Die Zeilen 9 und 10, 37 bis 47 sind vom Entwickler
Miguel Grinberg
empfohlene Methoden bzw. Anweisungen. Wenn das Rendern der HTML-Seiten nicht funktioniert und / oder
die Inhalte des static-Ordners nicht korrekt verarbeitet werden, liegt das an fehlenden Befehlen
in den oben angegebenen Zeilen.
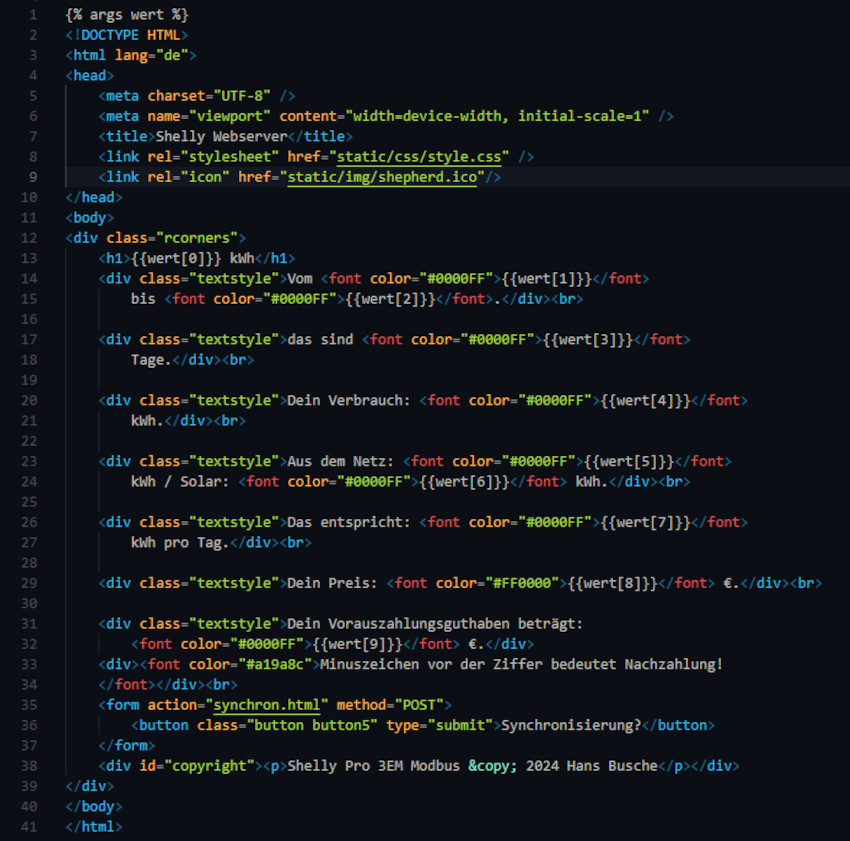
Zeile 13 bis 15: Mit dem Hochfahren der Software wird die Hauptwebseite (Verbrauchsdaten - index.html)
gerendert. Diese wird dem Anwender präsentiert, wenn er den Browser öffnet und die, in der Zeile 54,
angegebene IP-Adresse einschließlich Port in das Adressfeld des Browsers eingibt. Weiterhin werden
der Webseite Daten mitgegeben, siehe Zeile 15. Die Daten liefern das Skript tools.py, Zeile 52 bis 70.
Die index.html besteht nicht nur aus HTML und CSS, eine Jinja-Syntax sorgt für die Visualisierung
der Daten.
Zeile 18 bis 22: Betätigt der Anwender den Button „Synchronisieren?“ erfolgt eine HTTP-Post-Transaktion.
Der Server PicoW wird aufgefordert, die Seite synchron.html zu rendern. Im Gegensatz zum GET erfolgt
hier keine Veränderung der URL. Auch hier werden Daten mitgegeben (der alte Drehstromzählerstand)
Die Zeile 20 ist eigentlich überflüssig, das hätte man in Zeile 22 miterledigen können.
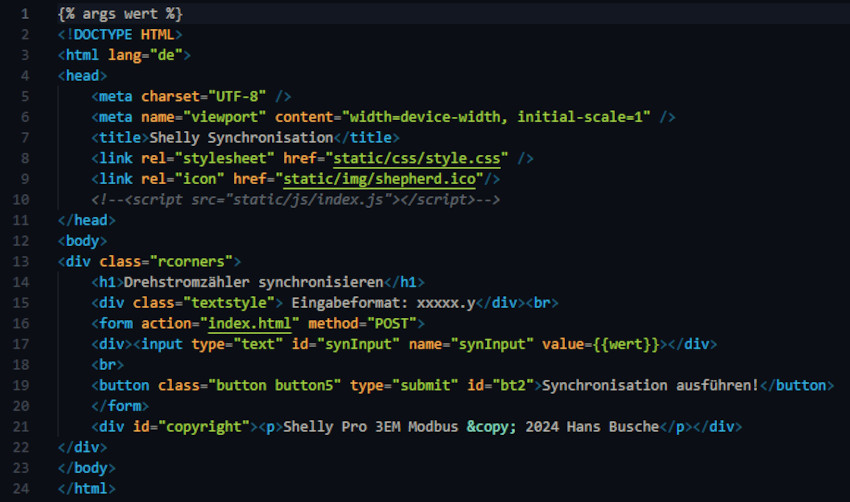
Zeile 25 bis 34: synchron.html ist ein Formular. Der Anwender wird zur Eingabe, Editierung
aufgefordert. Mit Betätigung des Schalters erhält PicoW die Daten. Auch hier eine HTTP-Post-Transaktion.
Die Namensgebung in Zeile 27 „username“ ist schlecht gewählt. Besser wäre Drehstromzählerstand.
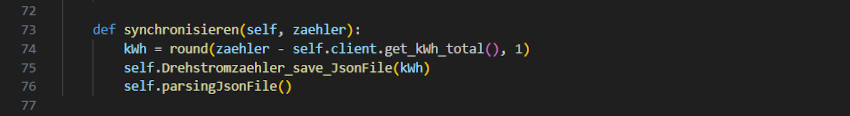
In Zeile 29 bis 31 erfolgt die Synchronisierung, Sprung in die Methode synchronisieren() Bestandteil
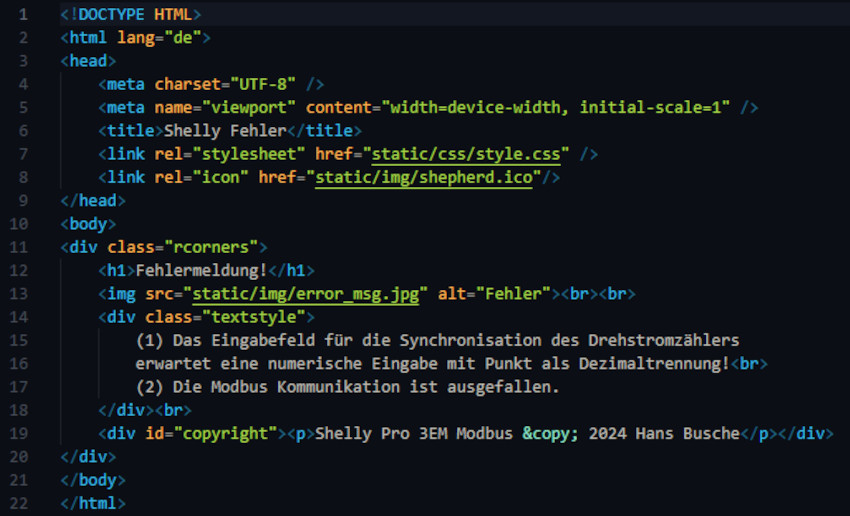
von tools.py Zeile 73 bis 76. Im Fehlerfall wird error.html gerendert. Ansonsten springt das Programm
zur index.html, die Hauptwebseite.
Zeile 52 bis 54: Nach root.py springt der Befehlszähler des Programms zur Zeile 52. Die Datei param.json
wird ausgelesen und alle erforderlichen Variablen werden initialisiert, siehe Zeile 53 und tools.py.
Nach der Testphase sollte die Anweisung: debug = True auf debug = False geändert werden, Zeile 54.

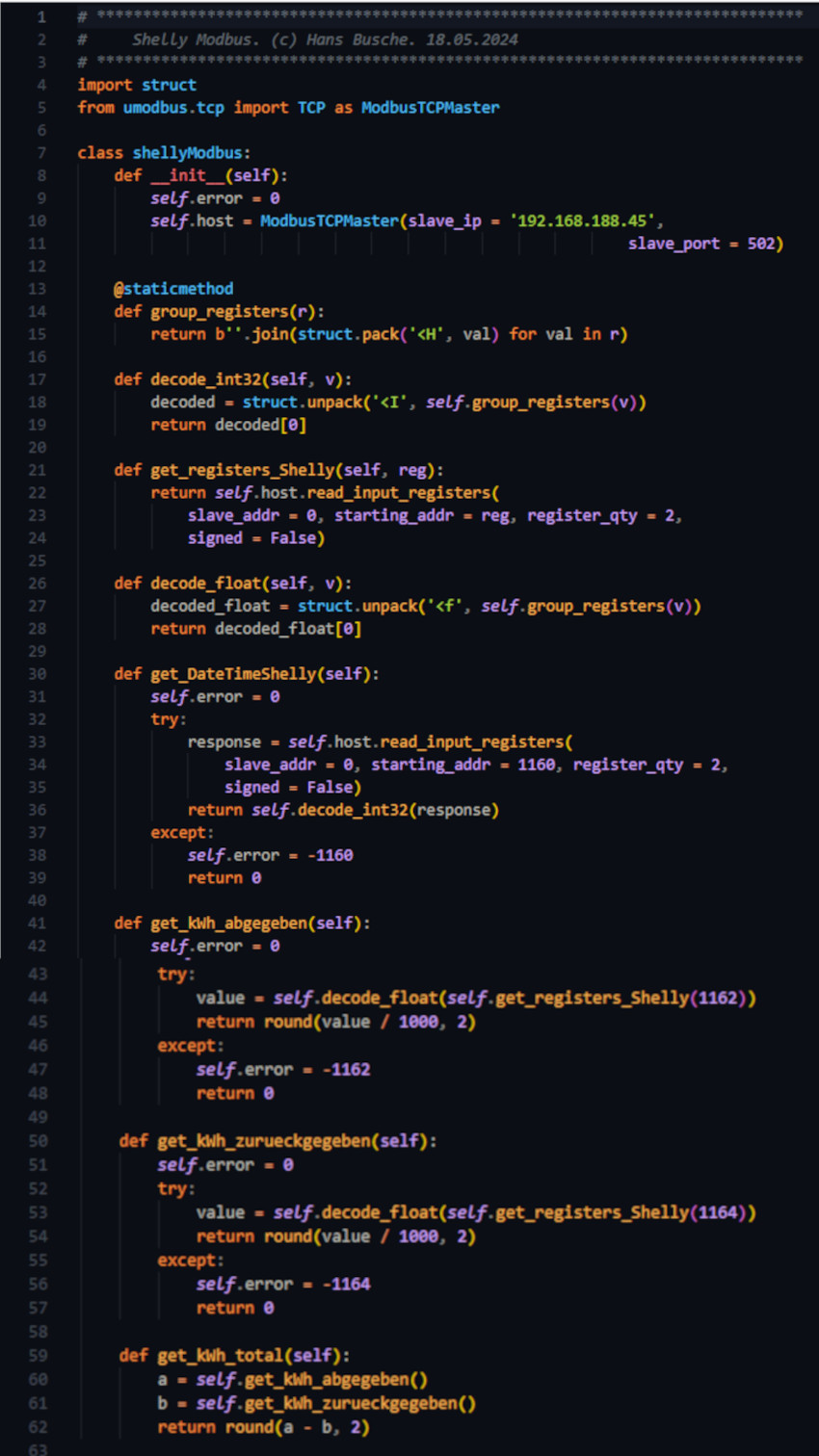
shellyModbus.py
Die Shelly PicoW Applikation verarbeitet nur drei Register. 1. Zeitstempel im UNIX-Format (1160).
2. Verbrauchte elektrische Arbeit (1162). 3. Zurückgegebene elektrische Arbeit (1164, z.B. Solar).
Die Klasse shellyModbus wird in tools.py Zeile 11 instanziiert, und kontaktiert die Bibliothek
umodbus in den Zeilen 21
bis 24. Es werden nur Register gelesen, einen Schreibbefehl gibt es nicht.
Zeile 10 und 11: Die IP-Adresse des Shellys und der Modbus Port (Standard 502).
Zeile 13 bis 28: Das Lesen von Registern, die 2 oder 4 ganzzahlige 16-Bit-Register belegen, erfordert
eine Dekodierung. Zwei Dekodierungsmethoden werden benötigt: 1. float und 2. int32. Diese
Aufgabe übernimmt die Bibliothek struct, keine leichte Kost! Eine kleine Hilfe findest du
hier. Die Zeilen 41 bis 62
sind selbsterklärend.


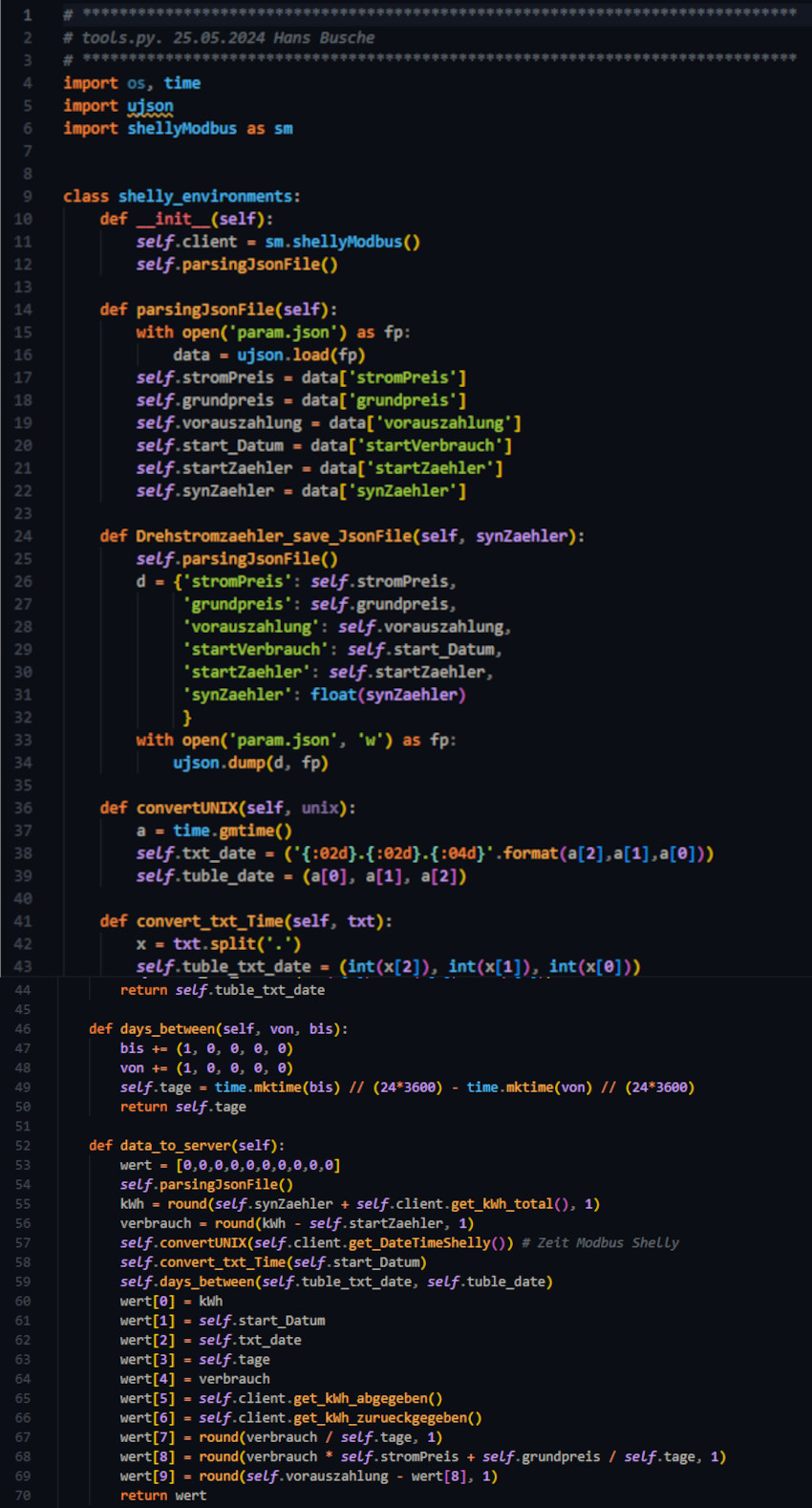
tools.py
Achtung! Ein Fehler in Zeile 37! Falsch ist : a = time.gmtime()! Richtig ist: a = time.gmtime(unix)!
tools.py wird im Skript main.py Zeile 53 instanziiert. Zeile 14 bis 21: param.json wird ausgelesen und
den Variablen der Klasse shelly_enviroments zugewiesen. Zeile 24 bis 34: Bei einer
Drehstromzähler-Synchronisierung erfolgt ein Schreibbefehl für die Datei param.json.
Obwohl nur ein Wert neu gesetzt wird (Zeile 31), müssen alle anderen Parameter ebenfalls neu
geschrieben werden. Zeile 36 bis 50: Alles zum Thema Zeit. Da unterscheiden sich MicroPython
und Python gewaltig. Glücklicherweise gibt es das Forum "stack overflow"!

\template\index.html

\template\synchron.html.

\template\error.html.

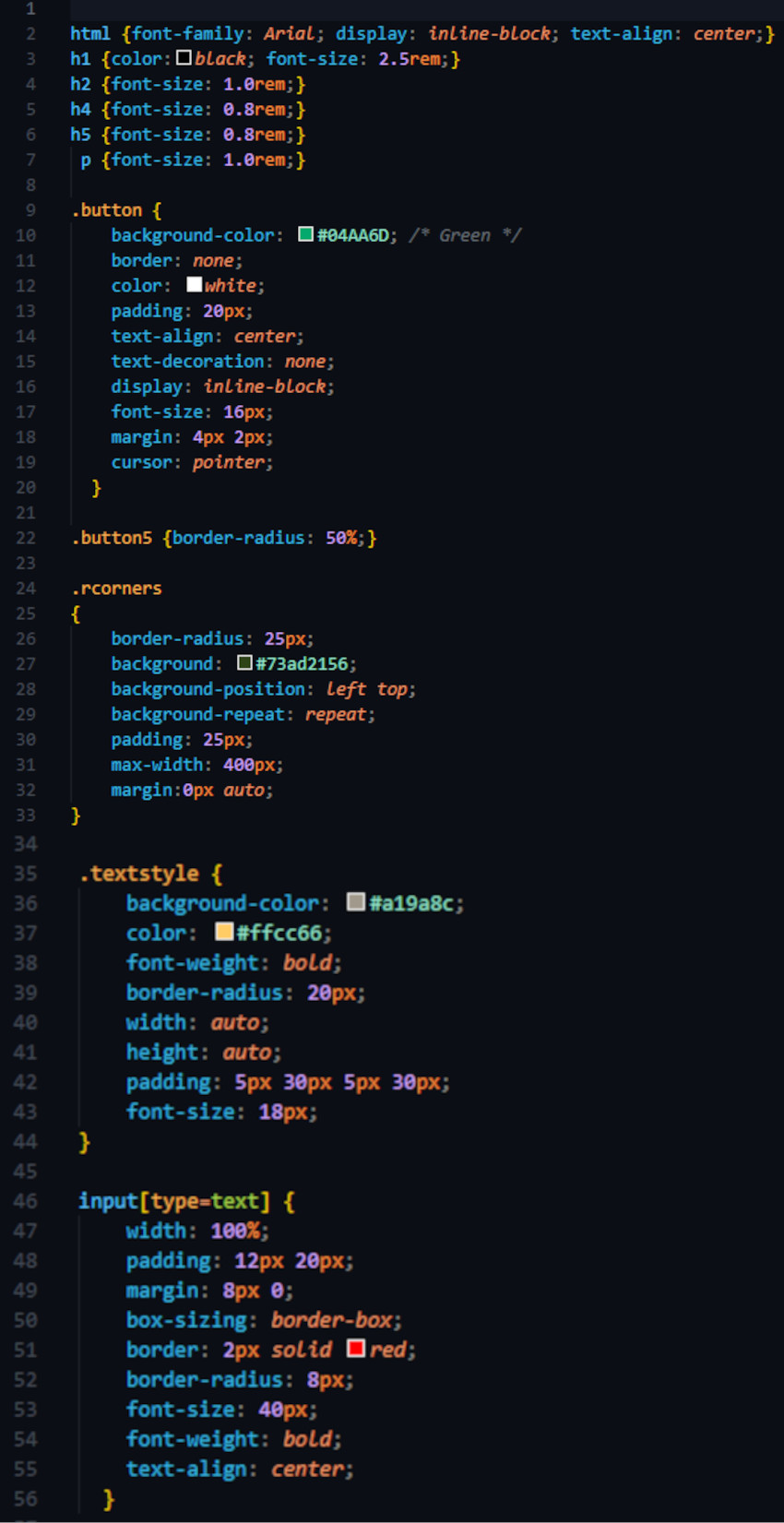
\static\css\shelly.css.