Flask, Raspberry Pi, Eingabeformular Gasheizung.
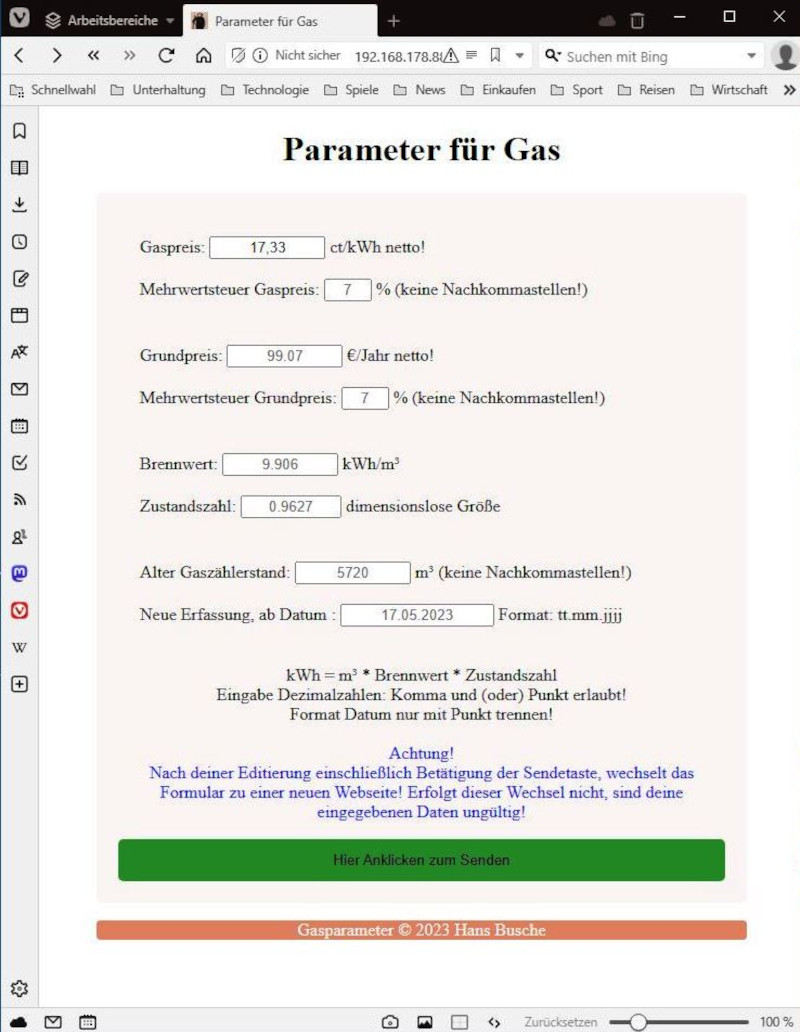
Der Vivaldi-Browser zeigt hier ein Formular an (Frontend), welches der Raspberry Pi Flask-Server
(Backend) zur Verfügung stellt.
Dieses Formular muss immer dann aufgerufen werden, wenn sich
Gasparameter ändern. In Deutschland ist das meistens der Preis, der nach oben geht.
Dieser Server ist eigenständig und tangiert nicht den Server für den Gasverbrauch. Im Gegensatz
zum Gasverbrauch-Server (Server Forever) wird dieser Server mit
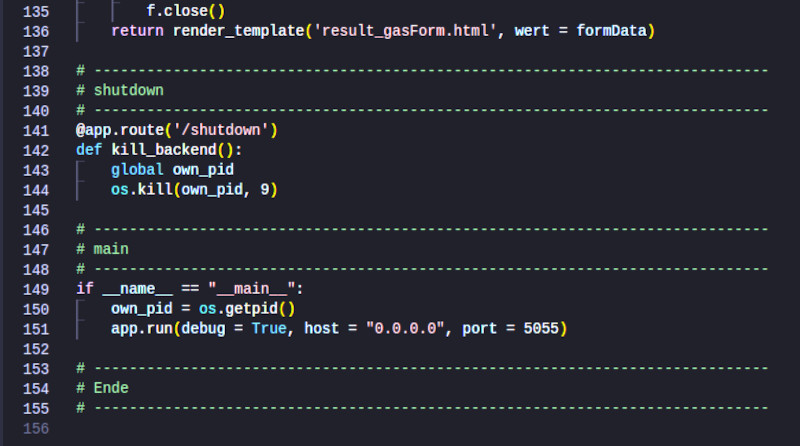
[ip:port/shutdown] geschlossen. Gestartet wird er mit einer SSH-(PuTTY)
Verbindung & bash-Skript.
Die Gasparametereingabe (Frontend) besteht aus drei Teilen:
Eingabeformular, nach einer Plausibilitätsprüfung das Ergebnisformular mit Speicherung einer neuen
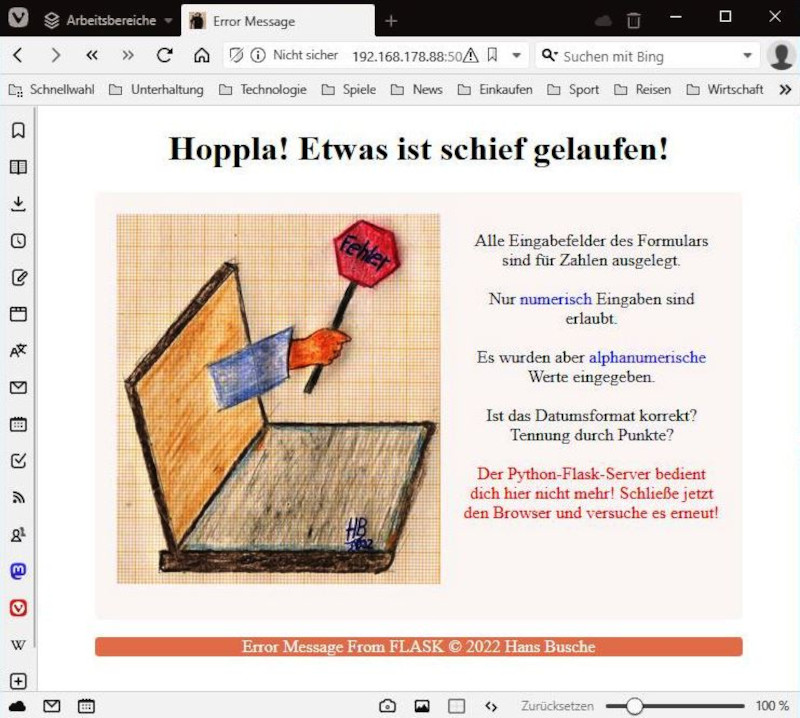
JSON-Datei und im Fehlerfall ein Error-Message-Formular.



Das obige Formular wir im Browser aufgerufen mit der IP-Adresse des Raspberry Pi und Port
5055.
Beispiel: 192.168.178.44:5055.
Soll der Server, der auf dem Raspberry Pi läuft, heruntergefahren werden so lautet die Anweisung im Browser:
192.168.178.44:5055/shutdown.
Achtung: Momentan ist der Webserver noch ein unsicherer Kantonist!
Er läuft zwar im hauseigenen Netz und wird niemals eine Bridge zur Außenwelt (Internet) bekommen,
jedoch die Experten warnen eindringlich vor so einer Nutzung!
Leider habe ich die Sicherheitsvorkehrungen wie „WSGI“ im Zusammenhang mit „APACHE“ noch nicht
hinbekommen! Es hakelt noch! Ich arbeite dran.


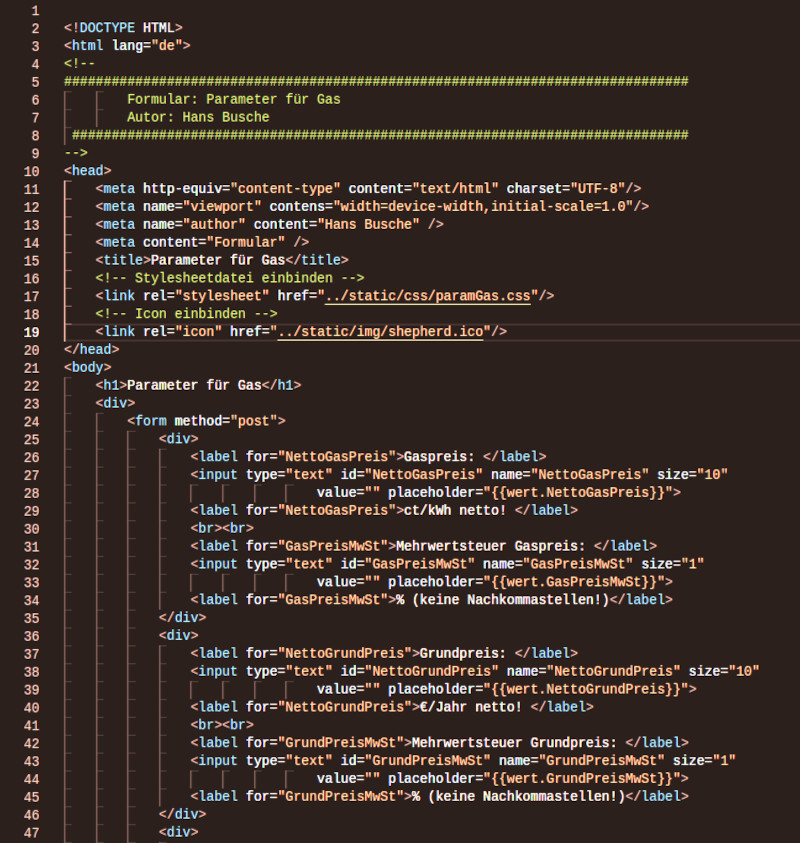
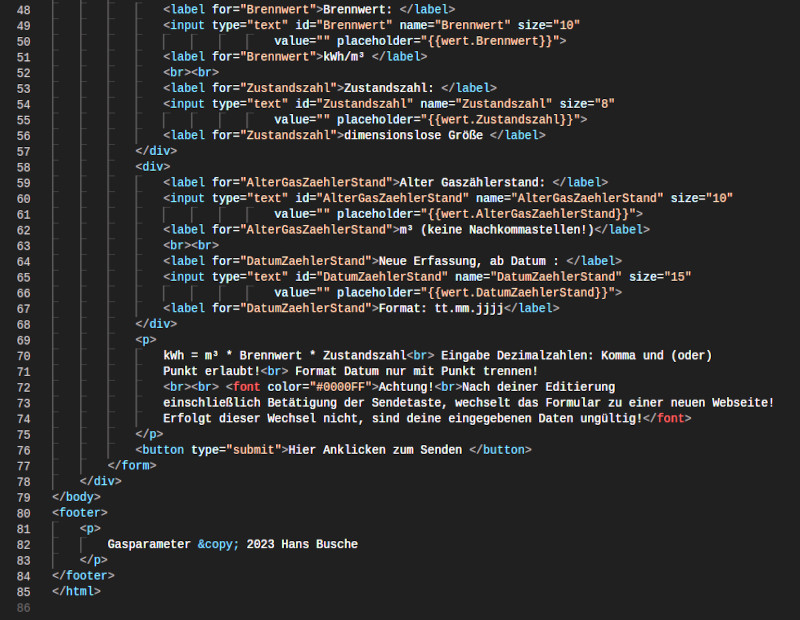
Das Eingabeformular,
Speicherort: /home/GasHeizung/templates/gasForm.html
Alle HTML Label- und Input Tags haben die gleichen Bezeichner wie die Keys in der JSON Datei.
Siehe weiter unten in diesem Kapitel unter "JSON".
Das Besondere an der obigen HTML-Datei sind die Zeilen mit:
{{wert.yxyxyxyxyxyx}}.
Das ist eine Jinja-Template-Syntax
(Platzhalter), die von Python Flask mit Daten gefüllt werden. Python Flask rendert diese Seite
nicht nur, es werden auch im Methodenrumpf Daten übergeben. Siehe weiter unten in diesem
Kapitel unter Python Flask.

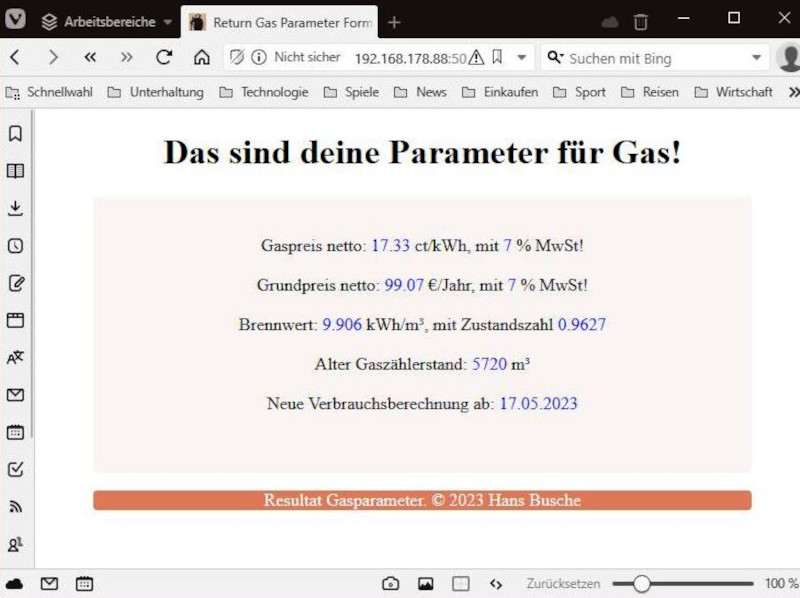
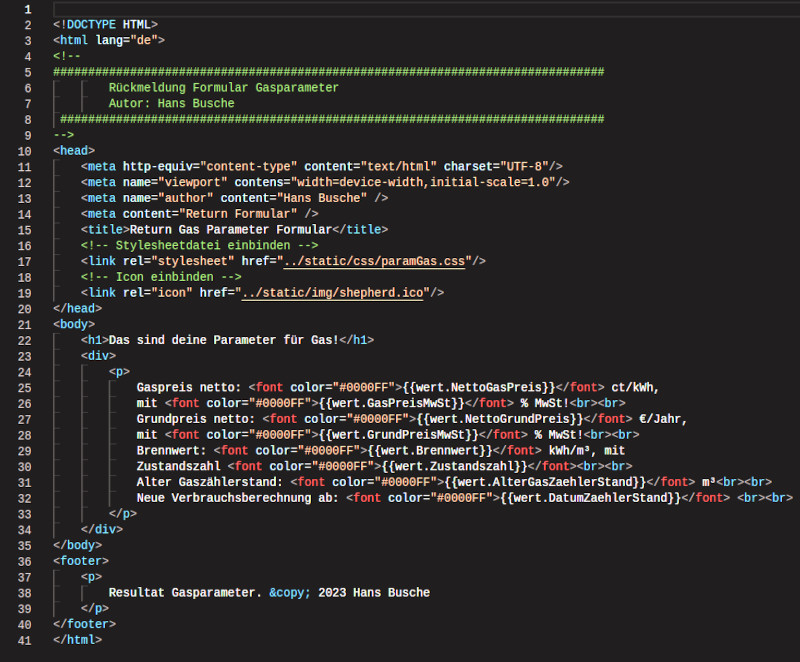
Das Ergebnis, bei korrekter Eingabe.
Speicherort: /home/GasHeizung/templates/result_gasForm.html

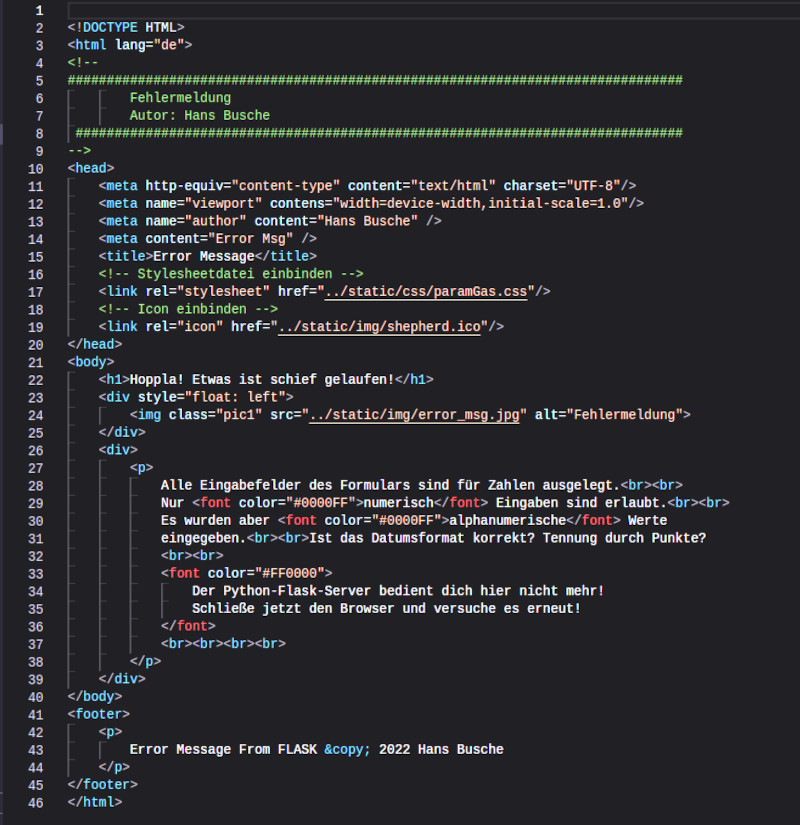
Fehlermeldung,
Speicherort: /home/GasHeizung/templates/error_msg.html

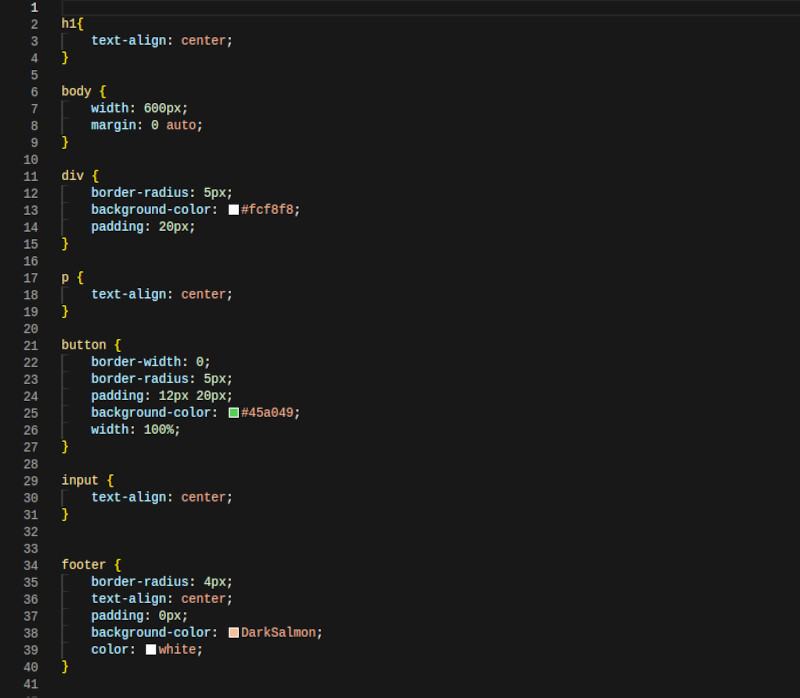
/home/GasHeizung/static/css/paramGas.css




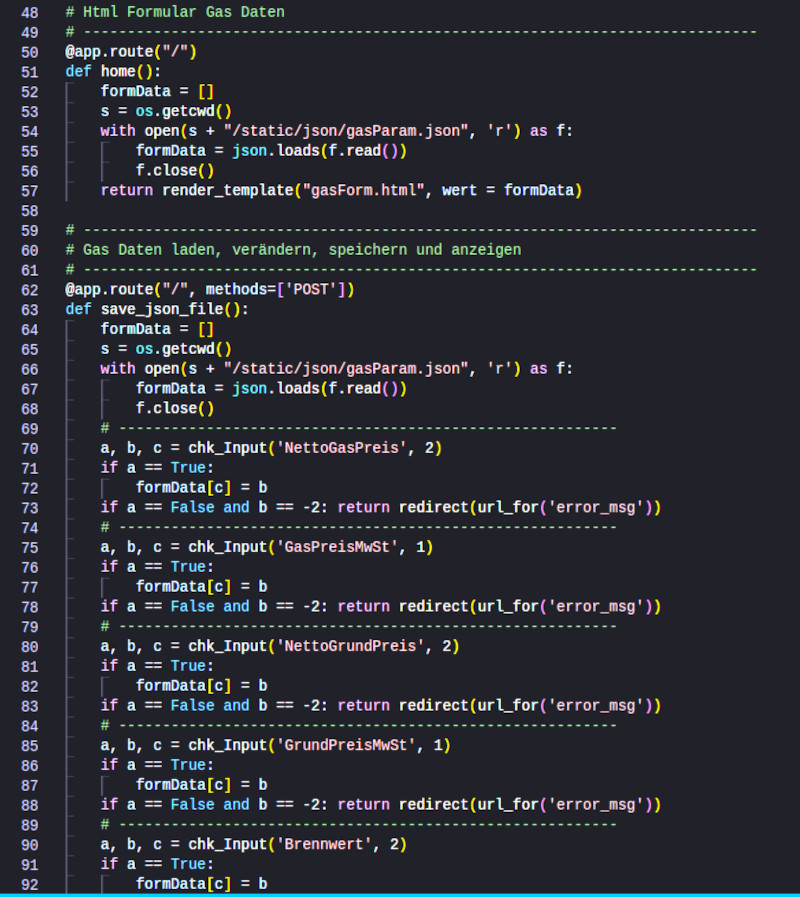
Wenn auf einer Webseite Daten bereitgestellt werden spricht man von einem Server. Das passiert
in Zeile 57. Die HTML-Datei wird gerendert, im Funktionsrumpf sind die Daten hinterlegt.
Bibliotheken, wie Flask und Jinja übernehmen den weiteren Verlauf. Vorher werden diese Daten
aus einer JSON-Datei gelesen und in einer Liste abgelegt. Siehe Zeile 52 bis 56.
Die im Browser visualisierten Daten werden vom Anwender bearbeitet. Anschließend betätigt er
die Sendetaste. Damit wird ein Request-Response Protokoll ausgelöst, mit der Methode POST
(nicht GET). Das hat zur Folge, dass die Route-Funktion in Zeile 62 angesprungen wird.
Zeile 64 bis 68: Ein neues Listelement wird durch das Lesen der JSON-Datei generiert.
Alle HTML-Inputelemente werden gelesen und einer Plausibilitätsprüfung unterzogen, das geschieht
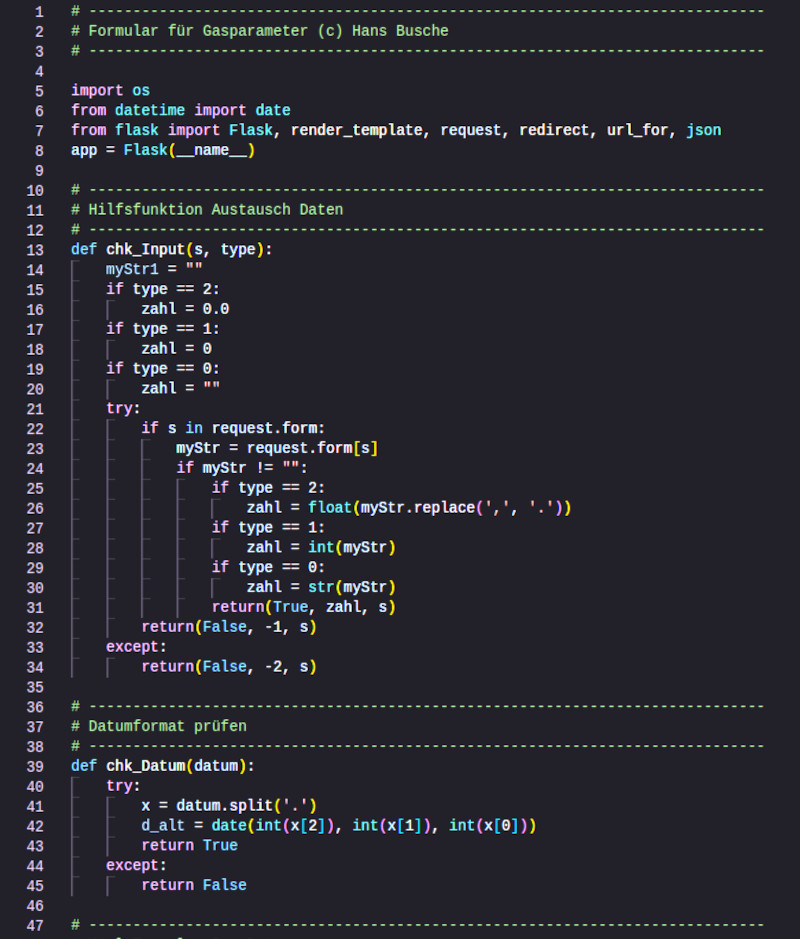
in den Zeilen 69 bis 114. Dabei wird bei jedem Inputelement eine Funktion in den Zeilen 10 bis 34
angesprungen. Diese Funktion übernimmt die Plausibilitätsprüfung. Sind die, vom Anwender
eingegebenen Daten korrekt, werden sie in Abhängigkeit eines Schlüssels (Key) der List übergeben.
Eine Besonderheit nimmt das Inputelement für das Datum ein, hier wird auf Punktnotation geprüft.
Siehe Zeile 39 bis 45. Das Datum wird für die Berechnung von Tagen später verwendet.
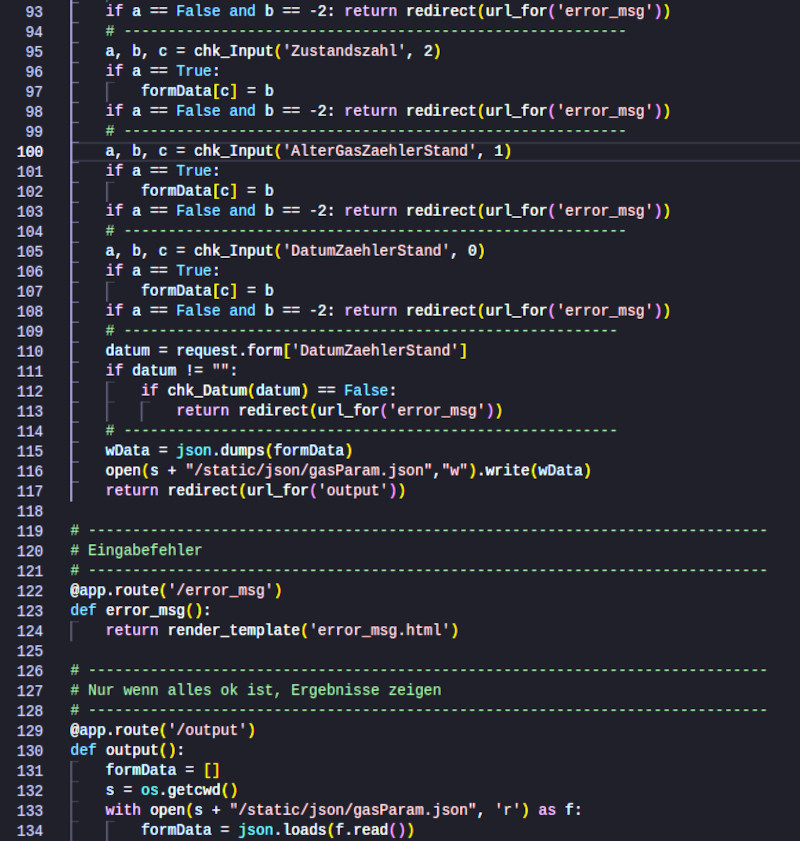
Im Fehlerfall wird die Funktion in den Zeilen 73, 78, 83, 88, 93, 98 103, 108 oder 113
verlassen und die HTML-Seite „error_msg“ aufgerufen.
Im Normalfall geht es in Zeile 115
mit der Speicherung der JSON-Datei weiter. Die Funktion endet in Zeile 117 mit einer Return-Anweisung,
die wiederum eine Route „output“ aufruft und der Befehlszähler springt zur Zeile 129 bis 136.
Hier sind die gleichen Verhältnisse wie in Zeile 50 bis 67.
Ich weiß! Ein Python-Flask-Experte wird sicherlich den Kopf schütteln! Das geht eleganter!
Jedoch: „It‘s my way“.

Zur Reduzierung von Tippfehlern mit dem Vorteil des Kopierens, haben alle HTML-Tags und alle
Jinja-Templates die gleiche Bezeichnung wie die JSON-Keys!
Alles was der Raspberry Pi von Sensoren erhält, wie Temperaturen, Gasverbrauch, Zeitstempel
und interne Abläufe werden entweder in CSV-Dateien oder in mehreren JSON-Files gespeichert.